در این مقاله میخواهیم در رابطه با آخرالزمان موبایلی اطلاعاتی را در اختیار شما عزیزان قرار دهیم.
موبایل ها به جزئی جدایی ناپذیر از زندگی ما تبدیل شده اند و میزان نفوذ این دستگاههای هوشمند هرروزه بیشتر و بیشتر میشود. این همراهی دوستانه موجب شده تا برای انجام خیلی از کارها به موبایل تکیه کنیم.
یکی از کارهایی که در روز به دفعات انجام میدیم جستجوی مسائل مختلف و کسب آگاهی از طریق تلفن همراه می باشد. این اتفاق سبب شده تا گوگل به عنوان بزرگترین موتور جستجو، در یک اقدام مشتری مدارانه به موبایل ها توجه بیشتری داشته باشه چرا که امروز قسمت اعظمی از ترافیک فضای وب از تلفن همراه تامین میشود.
تصور کنید صاحب یک فروشگاه اینترنتی هستید. وب سایت شما در بیشتر کلمات کلیدی مرتبط با کسب و کارتان، رتبههای بالای گوگل را کسب کرده است و از این راه، مشتریان زیادی را در بر گرفته است و همه چیز خوب به نظر میرسد.
تا اینکه ناگهان در یک شب همه چیز تغییر میکند و آخرالزمان موبایلی فرا می رسد. گوگل سایت شما را از صفحه اول نتایج صفحه دوم یا به اصطلاح: ناکجاآباد، فرستاده است. حالا چه احساسی به شما دست میدهد؟ اصلاً کسی به سراغ صفحه دهم گوگل میرود؟
همچنین اتفاقی برای یک کسب و کار آنلاین، مانند رسیدن به آخر دنیاست. به همین دلیل است که وقتی گوگل در سال ۲۰۱۵ از الگوریتم جدیدی برای رتبه بندی سایتها در موبایل خبر داد؛ متخصصان سئو الگوریتم را Mobilegeddon یا آخرالزمان موبایلی، از ترکیب دو کلمه آرماگدون و موبایل، نام گذاری کردند.
آنها معتقد بودند که بعد از فعال سازی این الگوریتم باید با صفحه اول نتایج گوگل خداحافظی کرده و غزل وداع را بخوانند! گوگل اصلاً قصدش ترساندن وبمستران نبود. بلکه میخواست آنها را برای ساخت سایتهای موبایل فرندلی (Mobile Friendly) تشویق کند.
اما دلیل اینکه گوگل تا این حد به کاربران موبایل اهمیت میدهد چیست؟ اصلاً موبایل فرندلی یعنی چه؟ چطور میتوانیم از این آخرالزمان موبایلی جان سالم به در ببریم؟ اصلا آخرالزمان موبایلی یعنی چه؟ در این مقاله به تمامی سؤالات شما در این زمینه پاسخ خواهیم داد. با ما تا انتهای این مقاله همراه باشید.
علت طراحی الگوریتمهای موبایل فرندلی چه بود؟
در گذشته، موبایل یک وسیله لاکچری به حساب میآمد و کمتر افرادی در هر خانواده از آن استفاده میکردند. زمانی که اینترنت همراه هم خیلی فراگیر نبود، کاربران موبایل درصد بسیار کمی از بازدیدکنندگان سایتها را تشکیل میدادند. رفته رفته از ۲۰۲۰ به بعد، با معرفی موبایلهای لمسی و گسترش اینترنت همراه، تعداد کاربران موبایلی زیاد شده و هر روز بیشتر برای وب گردی به استفاده از موبایل روی آوردند.
اما مشکل وبگردی در موبایل این بود که سایتها با اندازه صفحه نمایشگرهای موبایل، هماهنگ نبودند. به همین دلیل استفاده از آنها در نمایشگرهای موبایل بسیار سخت و عذاب آور شده بود. از یک طرف حتماً می دانید که بیشتر درآمد گوگل، از طریق تبلیغات کلیکی تأمین میشود. به طور طبیعی وقتی کاربران بتوانند به راحتی از یک سایت استفاده کنند، خیلی سریع آن را ترک کرده و به تبلیغات هم، کاری ندارند.
به همین علت وقتی گوگل، تصمیم گرفت برای بهبود تجربه کاری مخاطبان و حفظ درآمد خود به فکر راه حلی باشد.
تنها موضوعی که میتوانست طراحان و به مصر آنرا به ساخت سایتهای موبایل فرندلی، تشویق کند، بدست آوردن رتبه بالا در نتایج جستجوی گوگل بود. به همین دلیل گوگل الگوریتمهای جدیدی مثل موبایل گدون و موبایل فرست ایندکس طراحی کرد. در ادامه با این الگوریتمها بیشتر آشنا میشویم.
آخرالزمان موبایلی از Mobilegeddon تا Mobile First Index
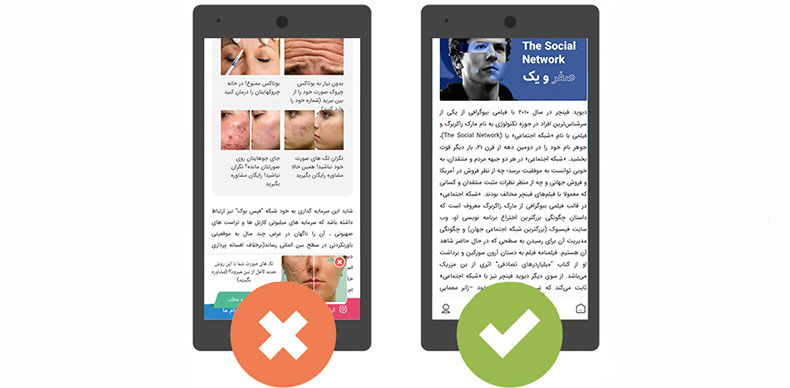
گوگل با بارگذاری این است که در وبلاگ خود به وضوح اعلام کرد که منظورش از موبایل فرندلی بودن چیست؟! شما به عنوان یک کاربر، با کدام یک از دو سایت زیر ارتباط بهتری برقرار میکنید؟
جواب مشخص است. من که اعطای این سایتهای بدقواره را به لقایشان میبخشم و به دنبال یک صفحه دیگر میروم. احتمالاً شما هم با من موافق باشید. اما حالا به لطف الگوریتم موبایل گدون، تنها سایتهای موبایل فرندلی را در نتایج برتر جستجو میبینیم.
به همین علت نباید متعجب شوید که نتایج جستجو در موبایل با کامپیوتر شخصی متفاوت باشد. به عنوان مثال ممکن است شما در رایانه خودتان عبارت طراحی سایت را جستجو کرده و سایت x در رتبه اول مشاهده کنید. اما زمانی که هم این عبارت را با تلفن همراهتان سرچ میکنید، این سایت را در صفحه دوم نتایج مشاهده کنید!
البته گوگل در همان زمان یعنی سال ۲۰۱۵، اعلام کرد که هرچند موبایل فرندلی بودن مهم است، اما همچنان هدف و رفتار کاربران، تعیین کننده رتبههای جستجو است. این به معنای این است که اگر سایت شما موبایل فرندلی نباشد اما محتوای آن از نظر کاربران عالی باشد، همچنان میتوانید در رتبههای برتر جستجوی حضور داشته باشید. البته تا وقتی که شما البته تا زمانی که رقبای شما محتوای بهتر و موبایل پسندتری تولید نکرده باشند!
الگوریتم Mobilegeddon یا آخرالزمان موبایلی فقط بر روی سه چیز مؤثر بود:
- نتایج جستجو در تمام زبانهای دنیا
- رتبهبندی نتایج جستجو در موبایل
- رتبهبندی صفحات مجزا نه کل وبسایت
البته در شروع کار این الگوریتم، تغییرات در رتبهبندی نتایج خیلی محسوس نبود؛ حتی در تحقیقاتی که یک سایت خارجی معتبر در همان سال انجام داد، معلوم شد سرعت بارگذاری سایت، تأثیر بیشتری نسبت به موبایل-فرندلی بودن دارد؛ اما این تنها آرامش قبل از طوفان بود!
اینک آخرالزمان موبایلی فرا میرسد!
حالا آخرالزمان موبایلی فرا می رسد. کمتر از یکسال بعد (در سال 2016) گوگل اعلام کرد، قصد دارد به سایتهای موبایل فرندلی رتبههای بهتری اختصاص داده و به اصطلاح سیگنال موبایل فرندلی را تقویت کند.
هرچه جستجو در موبایل افزایش پیدا میکرد، گوگل اهمیت بیشتری به سایتهای موبایل فرندلی میداد. بالاخره زمان موعود(آخرالزمان موبایلی) فرا رسید و گوگل معرفی الگوریتم Mobile First Index اعلام کرد از این به بعد، نسخهٔ موبایل هر سایت را به عنوان نسخهٔ اصلی در نظر میگیرد!
این به معنای این است که رباتهای خزنده گوگل که مسئولیت بررسی محتوا و ایندکس کردن سایتها را دارند، در ابتدا به سراغ نسخه موبایل یک سایت میروند. در حقیقت ملاک اصلی برای رتبه بندی در یک سایت، نسخه موبایل است و نسخه دسکتاپ در جایگاه دوم قرار دارد! در حالی که در گذشته، نسخه دسکتاپ ایندکس میشد و داشتن ورژن موبایلی، تنها مزیت برای بدست آوردن رتبههای برتر بود.
اگر قصد راه اندازی یک سایت جدید را دارید، باید بدانید که این الگوریتم از همان ابتدا در سایتهای جدید فعال میشود. اگر هم اکنون صاحب یک سایت هستید گوگل دیر یا زود از طریق سرچ کنسول فعال سازی موبایل فرست ایندکس را به شما خبر خواهد داد.
در صورتی که سایت شما ورژن موبایلی ندارد، مشکلی نیست؛ همچنان نسخهٔ دسکتاپ ایندکس میشود ولی از آنجایی که گوگل حساسیت زیادی روی کاربران موبایلی دارد، نباید انتظار رفتار سخاوتمندانهای در اختصاص رتبهها داشته باشید.
در کل هدف گوگل رضایت تمام کاربران است. اما از آنجایی که بیشتر مردم با نسخهٔ موبایلی سایتها در ارتباط هستند، به این نسخهٔ اهمیت خیلی خیلی بیشتری میدهد. جالب است بدانید امروزه هر چقدر سایت شما موبایل فرندلیتر باشد، حتی در نتایج جستجو در دسکتاپ هم رتبهٔ بهتری کسب میکند!
این عوامل باعث شد تا طراحان وب سایت علاقه بسیاری به طراحی موبایل فرندلی نشان بدهند و از روشهای مختلف برای این کار استفاده کنند که در ادامه با این روشها بیشتر آشنا میشویم.
سه روش برای ایجاد یک سایت موبایل فرندلی
طراحان سایت با توجه به نیازمندیهای یک پروژه و البته تخصص خودشان، هر کدام از یک روش برای ساخت واژن موبایلی سایتها استفاده میکنند.
سایتهای ریسپانسیو با بوت استرپ (Bootstrap)
بوت استرپ یک فریمورک برنامه نویسی است که برای ساخت سایتهای ریسپانسیو استفاده میشود. سایتهای ریسپانسیو و یا واکنشگرا نوشتهها و المانهای تصویری خود را برای نمایش در موبایل تغییر میدهند.
بوت استرپ هر صفحه از سایت شما را به 12 قسمت مساوی تقسیم میکند. به این صورت زمانی که کاربر با استفاده تلفن همراه خود وارد سایت میشود، این 12 قسمت با یک ضریب تناسب، کوچکتر میشوند تا هر بخش از سایت شما به درستی در نمایشگر موبایل نشان داده شود.
به عنوان مثال: نوشتهها را از چینش سه ستونی به یک ستون درمیآورند تا کاربران نیازی به اسکرول افقی نداشته باشند؛ یا سایز عکسها را کوچک میکنند و تغییرات دیگری که همه چیز به دلخواه کاربران شود.
در این روش، نسخهٔ موبایل و دسکتاپ هر دو بر روی دامنهٔ اصلی قرار داشته و محتوای یکسانی دارند. البته بعضی از طراحان وب ممکن است قسمتی از محتوای نسخهٔ دسکتاپ را هنگام نمایش در موبایل حذف کنند. دلیل این کار میتواند محدودیت فضا در نمایشگرهای موبایل باشد ولی در هر صورت این کار تأثیر آن محتوا در رتبهبندی سایت را کم میکند.
نکته:
درست است که ریسپانسیو شدن اولین قدم برای داشتن یک سایت موبایل فرندلی است ولی باید حواستان به تجربهٔ کاربری (UX) سایتتان هم باشد.
نسخهٔ موبایل روی زیردامنه (M.dot site)
تاکنون به آدرس url سایت فیس بوک در موبایل دقت کردهاید؟ در حالی که آدرس فیسبوک در نسخه دسکتاپ facebook.com است، اما آدرس نسخهٔ موبایلی m.facebook.com میباشد.
در حقیقت نسخه موبایل این سایت بر روی یک زیردامنه قرار دارد، نه دامنه اصلی. زیر دامنه آدرسی است که با یک نقطه قبل از دامنهٔ اصلی جدا میشود و زیر مجموعهٔ آن به حساب میآید.
هر چند این سایتها هم با بوت استرپ ریسپانسیو میشوند ولی نسخههای موبایل و دسکتاپ آدرسهای متفاوتی دارند. البته گوگل پیشنهاد میکند به جای این کار سایت خود را به صورت ریسپانسیو طراحی کنید. چون اجرا و نگهداری چنین سایتهایی کمی دشوار است.
به عنوان مثال در صورتی که این روش را درست پیاده سازی نکنید، ممکن است گوگل هر نسخه را به عنوان یک سایتی جداگانه در نظر بگیرد و شما را به دلیل داشتن محتوای تکراری جریمه کند.
سایتهای داینامیک سروینگ (Dynamic Serving)
سایتهایی مانند دیجی کالا که قسمت بزرگی از مشتریان آنها را کاربران موبایل تشکیل میدهند، باید توجه بیشتری به تجربه کاری خود داشته باشند؛ راحتی برای رضایت کاربران در مؤثر بودن میزان فروش محصولاتشان دارد؛ پس آنها نمیتوانند تنها به ریسپانسیو بودن سایت خود اکتفا کنند.
این سایتها از روشی به نام Dynamic Serving استفاده میکنند. در این روش برعکس روش قبلی آدرس سایت ثابت میماند، اما کدهای HTML برای نمایش در صفحات موبایل سایت به طور کامل بهینه میشوند. معمولاً بین این دو نسخه دسکتاپ و موبایل تفاوتهای بسیاری وجود دارد.
خب تا اینجا با انواع روشها برای ساخت یک وبسایت ریسپانسیو آشنا شدیم. اما قبل از اینکه سایتمان را برای الگوریتمهای موبایل فرندلی آماده کنیم باید از خود بپرسیم که آیا گوگل ما را به عنوان یک سایت موبایل فرندلی میشناسد یا نه؟
تست موبایل فرندلی بودن سایت
گوگل برای این کار، یک ابزار کاربردی طراحی کرده است. تنها کافیست به سایت mobile friendly مراجعه کرده و آدرس سایت خود را در آن جا وارد کنید و ببینید که سایتتان به عنوان یک سایت واکنشگرا تأیید شده است.
البته تأیید گوگل ضامن رضایت کاربران نیست! امکان دارد شما از نظر ابزارهای مختلف و مدنظر خود الگوریتم Mobilegeddon (آخرالزمان موبایلی) واکنشگرا باشد اما در نظر کاربر نه. برای اینکه مطمئن شوید همه چیز سر جای خودش است، بعد از ایجاد هر تغییر، با استفاده از تبلت و تلفن همراه به سایت سر بزنید و به عنوان یک مخاطب بخشهای مختلف آن را بررسی کنید.
برای انجام این کار از خودتان بپرسید:
- آیا المانهای قابل کلیک بیش از حد به هم نزدیک هستند؟
- آیا فونت سایت باعث اذیت شدن چشمان من میشود؟
- آیا شمای کلی سایت برای من دلپذیر است؟
و…
خب برویم به سراغ آماده سازی سایت برای الگوریتمهای موبایل فرندلی.
برای اینکه سایت شما از نظر الگوریتمهای Mobile First Index و Mobilegeddon (آخرالزمان موبایلی) بهینه باشد، تنها کافیست گوگل شما را به عنوان یک سایت رسپانسیو بشناسد. اگر در مرحله قبل سایت شما تأیید شده باشد، 80 درصد کار حل شده است.
اما اگر نسخهٔ موبایل سایت شما به صورت جداگانه است، باید نکات زیر را مدنظر داشته باشید:
محتوای یکسان در دسکتاپ در موبایل
اطمینان حاصل کنید که تمام محتوای نسخه دسکتاپ در ورژن موبایل نیز موجود میباشد. همانگونه که گفتیم موبایل فرست ایندکس، ابتدا نسخه موبایل سایت شما رااین دل میکند؛ پس اگر ورژن موبایل محتوای کمتری نسبت به دسکتاپ داشته باشد تأثیر آن بر شما بسیار کاهش مییابد.
کدهای اسکیما یکسان
اگر قصد این را دارید که از کدهای اسکیما استفاده کنید، حتماً بررسی کنید که این کدها در نسخه موبایل و دسکتاپ به خوبی نمایش داده شده و جابجا نمیشود.
معادل بودن توضیحات متا
توجه داشته باشید که تیترها و توضیحات در هر دو نسخه معادل هم باشند. به عنوان مثال اگر شما در تیتر خود از کلمات کلیدی خاصی استفاده کردید، حتماً آن کلمات را در تیتر نسخه موبایل هم باید بیاورید. اما لازم نیست هر دو تیر کاملاً یکسان باشد.
متفاوت نبودن محتوای سایتهای دو زبانه
یک مشکل کوچک در کد نویسی سایتهای دو زبانه در نسخه موبایل و دسکتاپ، میتواند به راحتی کل سایتتان را در نتایج جستجو نابود کند. حتی در حالت عادی هم دو زبانه کردن سایت بدون دانش قبلی مشکلات زیادی برای ایندکستان به وجود میآورد. اهمیت URL ها و استفادهٔ صحیح از آنها در سایتهای دوزبانه بسیار بالاست.
اهمیت فایلهای سایت مپ و ROBOT.TXT
سایت مپ و ROBOT.TXT دو مورد از نکات مهم و مؤثر روی سئو سایت هستند.
- Site Map: سایت مپ در حقیقت، فایلی است که لیستی از مهمترین محتواهای موجود در سایت شما را دربر دارد تا رباتهای خزندهٔ گوگل بتوانند به راحتی مطالب سایت شما را ایندکس کنند.
- ROBOT.txt: با استفاده از این فایل میتوانید رفتار Crawler های موتور جستجو در قبال وبسایت خود را تعیین کنید و به آنها بگویید کدام قسمت از صفحات وبسایتتان را نباید جستجو و ایندکس کنند.
در هر صورت باید مراقب باشید آدرسها و دستوراتی که در این دو فایل قرار دارند، هر دو به یک صورت برای نسخهٔ موبایل و دسکتاپ اجرا شوند.
فعال کردن نسخهٔ موبایل در سرچ کنسول
اگر سرچ کنسول گوگل را تنها برای نسخهٔ دسکتاپ سایت خود فعال کردهاید، حتماً آن را برای نسخهٔ موبایل نیز فعال کنید.
ظرفیت سرور
اگر ورژن موبایل سایت شما بر روی یک جداگانه قرار دارد، اطمینان حاصل کنید کههاست شما منابع لازم از جهت سخت افزاری برای خرید رباتهای گوگل را داشته باشد.
سؤالات متداول در مورد الگوریتم Mobile First Index
امکان دارد بعضی از وبمستران تصور کنند که قرار است سایتشان به دلیل عدم رعایت نکات گفته شده جریمه شود یا رتبهشان کاهش پیدا کند؛ بنابراین تصمیم گرفتیم به چند سؤال متداول در مورد این الگوریتم پاسخ بدهیم. اگر سؤال مدنظر شما در این قسمت مطرح نشده بود لطف کنید سوالتان را برایمان کامنت بگذارید.
آیا Mobile First Index در تمام وبسایتهای فارسی فعال شده است؟
به احتمال زیاد میدانید که وب فارسی، چیزی در حدود 40 تا 50 میلیون کاربر دارد، در حالی که وب انگلیسی و عربی، چند میلیارد کاربر دارند. به همین دلیل ممکن است الگوریتمهای گوگل، کمی دیرتر به مقالات فارسی برسند.
هر چند از تاریخ فعالسازی این الگوریتم بیش از 19 ماه میگذرد (دقیقاً 26 مارچ 2018) ولی هنوز به طور دقیق نمیتوانیم بگوییم موبایل فرست ایندکس بر روی تمام سایتهای فارسی فعال شده است یا نه.
البته در مورد سایتهای جدید وضعیت فرق میکند. گوگل اعلام کرده از 1 جولای 2019 (معادل 10 مرداد 98) این الگوریتم به صورت پیش فرض در تمام سایتهای جدید فعال میشود. پس اگر دنبال راهاندازی یک سایت جدید هستید حتماً باید آن را به صورت رسپانسیو سفارش بدهید.
تکلیف صفحات بهینه نشده برای موبایل چیست؟
گفتیم که با فعال شدن این الگوریتم، ملاک اصلی گوگل نسخه موبایلی هر سایت میشود. اما اگر یک سایت ریسپانسیو، چند صفحه بهینه نشده برای موبایل داشته باشد، تکلیفشان چیست؟ آیا آنها ایندکس نمیشوند؟
گوگل در بعضی موارد خاص مثل همین حالت، نسخهٔ دسکتاپ سایت را ایندکس کرده و در نتایج رتبه بندی لحاظ میکند.
آیا سایتهای غیر ریسپانسیو از نتایج حذف میشوند؟
گوگل هیچ موقع در مورد حذف سایتهای غیر ریسپانسیو از نتایج حرفی نزده است. اما با توجه به اهمیت بالای رفتار کاربران برای گوگل، به احتمال زیاد به مرور شاهد کاهش رتبه و حذف سایتهای غیر ریسپانسیو از نتایج جستجو باشیم.
آیا موبایل فرندلی بودن بر روی تبلیغات PPC گوگل هم تأثیر میگذارد؟
بله. همانطور که پیشبینی میشد مثل اینکه گوگل برای رتبهبندی تبلیغات در نتایج جستجو به موبایل فرندلی بودن سایتها اهمیت میدهد.
اگر سایت شما تنها نسخهٔ دسکتاپ داشته باشد، در تبلیغات کلیکی موبایل نمایش داده نخواهند شد. در نتیجه بازدید و کلیک کمتری دریافت خواهند کرد. از خاطر نبرید که بیش از 50 درصد جستجوها از طریق موبایل انجام میشود!
پس اگر رقیب شما یک سایت ریسپانسیو و با سرعت لود بالا داشته باشد، به راحتی شما را در تبلیغات گوگل پشت سر میگذارد.
حرف آخر
همانگونه که گفتیم بهترین راه نجات از آخرالزمان موبایلی، استفاده از طراحی ریسپانسیو است. مطالبی که تا الان در رابطه با آخرالزمان موبایلی با شما مطرح کردم باعث شده تا خیلی از سئو کار ها متوجه این موضوع بشوند که وقت آن رسیده که به فکری کرنند و وبسایت هایشان را به شکلی اصولی آپدیت کنند. پس اگر نمیخواهید مشتریان ارزشمند خود را به دلیل مشکلاتی مثل بهم ریختن فونت و اندازهٔ عکسها از دست بدهید؛ از همین امروز به فکر طراحی یک سایت واکنشگرا باشید.
ممنون که تا انتهای این مقاله در وب سایت استاد وب در رابطه با آخرالزمان موبایلی همراه ما بودید. امیدواریم از خواندن مطالب فوق اطلاعات مفیدی کسب کرده باشید و مطالب برایتان آموزنده و کاربردی واقع شده باشد.شما میتوانید با مراجعه به مقالات مرتبط از طریق لینکهای زیر، اطلاعات بسیار مفید و مناسبی در رابطه با موضوعات مختلف به دست آورید. همچنین از این طریق به افزایش آگاهی و اطلاعات خود کمک کنید: