ما در دورهای زندگی میکنیم که بیش از ۸۰ درصد از جمعیت مردم جهان به وسیله گوشی تلفن همراه خود وارد دنیای اینترنت میشوند. از آنجایی که هیچ وقت نمیتوان استفاده از گوشی تلفن همراه را از زندگی مردم حذف کرد؛ در نتیجه بهینه سازی نسخه موبایل سایت های مختلف میتواند به افزایش کاربران و مشتریان آن کمک بسزایی نمایند. با توجه به این موضوع که بیشتر افرادی که از اینترنت استفاده میکنند به وسیله تلفن همراه خود وارد آن میشوند، بنابراین میتوان اینطور نتیجه گرفت که بیش از نیمی از ترافیک اینترنت جهانی به وسیله گوشیهای تلفن همراه به وجود می آید.
در نتیجه همانطور که عنوان کردیم نباید بهینه سازی و سئو نسخه موبایل سایت را نادیده بگیریم و آن را کم اهمیت تلقی کنیم.
دلیل اهمیت بهینه سازی نسخه موبایل سایت چیست؟
اصلیترین و مهمترین دلیلی که برای بهینه سازی نسخه موبایل سایت مطرح است، دستیابی به ترافیک ورودی بالا برای یک وب سایت و کسب و کار اینترنتی است. همانطور که مطلع هستید افزایش ترافیک ورودی یک وبسایت با افزایش فروش بیشتر و در نتیجه افزایش درآمد و سود همراه است.
با توجه به این موضوع بهینه سازی وردپرس برای موبایل و سئو آن، دیگر فقط یک گزینه نیست. بلکه یک مورد ضروری برای هر وب سایتی است که قصد دارد کاربران و مشتریان خود را افزایش دهد. اما سوالی که در اینجا ممکن است ذهن شما را به خود مشغول کند این است که چه طور باید این کار را انجام دهیم؟
جواب
سئو و بهینه سازی نسخه موبایل سایت و به طور کلی بهینه سازی کردن آن برای گوگل و کاربران، به تجربه کاربری وابسته است. تنها چیزی که میتواند به شما در این راه کمک بسیار زیادی کند این است که فرایند استفاده از نسخه موبایل سایت مورد نظرتان را ساده کنید. زیرا با این کار موجب میشوید تا نسخه موبایل از لحاظ فنی، طبیعی به نظر برسد.
البته منظور ما این نیست که مابقی مواردی که برای سئو از اهمیت بسیار زیادی برخوردار هستند مانند بک لینکها، عبارت کلیدی اصلی و همچنین ارزیابی و تحلیل عملکرد رقیبانتان ارزشی ندارد. بلکه ما فقط توصیه میکنیم تمرکز خود را بر روی فاکتورهایی که سئوی سایت برای گوشیهای تلفن همراه را متفاوت و متمایز میکند، معطوف کنید.
با توجه به موضوعاتی که در این بخش از مقاله عنوان کردیم قصد داریم به ۱۰ گام اساسی و مهم برای بهینه سازی نسخه موبایل سایت و معرفی آن در این مقاله بپردازیم. در نتیجه اگر شما صاحب یک کسب و کار اینترنتی هستید و تمایل دارید که وبسایت خود را برای گوشیهای تلفن همراه بهینه کنید؛ توصیه میکنیم که حتماً تا انتهای مقاله همراه ما باشید.
اولین گام برای بهینه سازی نسخه موبایل سایت : از url یا آدرسهای جداگانه استفاده نکنید.
آیا تا به حال با چنین آدرسی در زمان سرچ کردن موضوعات مورد نظر خود مواجه شدهاید؟
m.example.com
اگر چنین url را در زمان جستجوی موضوعات مورد نظر خود را مشاهده کرده باشید، حتماً عبارت m در این گونه آدرسها توجه شما را به خود جلب کرده است. در واقع عبارت m که قبل از url آمده است متعلق به نسخه موبایل سایت مورد نظرتان میباشد. بیشتر اوقات هنگامی آدرسهای سایت به این صورت دیده میشوند که شما به وسیله گوشی تلفن همراه خود در حال جستجو در دنیای اینترنت باشید.
این نوع url ها در واقع با دامنه اصلی سایت متفاوت هستند و در اکثر اوقات به صورت یک آدرس اختصاصی برای کاربرانی که به وسیله تلفن همراه خود مشغول جستجو در اینترنت هستند طراحی می شوند. طراحان سایت و وب مستران برای اینکه تجربه کاربری مناسب و خوشایندی برای هر دو نوع کاربر و بازدید کننده سایت یعنی هم کاربران موبایلی و هم کاربران دسکتاپ به وجود بیاورند، این کار را انجام میدهند.
اجرای فرایند بهینه سازی نسخه موبایل سایت بیشتر برای وبسایتهایی انجام میشود که از قالب ریسپانسیو استفاده نکردند. آیا اجرای این فرآیند میتواند تجربه کاربری را بهبود ببخشند؟ جواب بله است. اما آیا انجام این کار برای فرآیند سئو هم خوب است؟ متاسفانه پاسخ ما خیر است.
با بهینه سازی نسخه موبایل سایت چه مشکلاتی برای سئوی سایت به وجود میآیند؟
با به وجود آوردن ساب دامین بهرای نسخه موبایلی یک وب سایت، سئو آن با مشکلات زیادی روبرو میشود. برای اینکه بتوانید با این مشکلات مقابله کنید و جلوی آن را بگیرید باید بین این دو نسخه از ریدایرکت استفاده نمایید تا کاربران و بازدیدکنندگان وب سایت شما بتوانند وارد نسخه درست وب سایت شما شوند.
از آنجایی که اجرای فرایند ریدایرکت کردن با احتمال خطای زیادی مواجه است که نمیتوان از آن چشم پوشی کرد؛ در نتیجه امکان اینکه به سئوی سایت شما صدمه بزند بسیار زیاد است. این کار همچنین احتمال این که ترافیک و اعتبار بین وب سایت شما و نسخه موبایلی آن پخش شود را افزایش میدهد. در نیجه این موضوع هیچ کمکی به شما نمیکند.
مشکل دیگری که بهینه سازی نسخه موبایل سایت با ایجاد ساب دامین برای وب سایت شما به وجود میآورد، این است که احتمال منتشر کردن محتوای تکراری و مواردی از این قبیل را که باید برای هر کدام از آنها به موارد جزئی و مهمی دقت کنید را افزایش میدهد.
برای جلوگیری از این مشکلات باید چه کاری انجام دهیم؟
راه حل آن بسیار ساده و پیش پا افتاده است. شما فقط نباید برای نسخه موبایل از ساب دامین استفاده کنید. برای اینکه نتیجه بهتری دریافت کنید بهتر است که بر روی موبایل فرندلی کردن وبسایت خود متمرکز شوید. امکان اینکه شما هم نسخه دسکتاپ سایت خود و هم نسخه موبایلی آن را در یک دامنه به گونهای تنظیم کنید که بتوانند تجربه کاربری خوشایند و مناسبی را به کاربران و بازدید کنندگان سایت شما بدهند وجود دارد.
از آنجایی که این کار بسیار سادهتر و راحتتر از ایجاد یک ساب دامین مجزا است و مشکلی هم برای سئو وبسایت شما به وجود نمیآورد؛ در نتیجه راه حل مواجهه با مشکلاتی است که در قسمت بالای مقاله از آنها نام بردیم.
برای کسب مطالعات بیشتر در رابطه با موبایل فرندلی می توانید به مقاله ( آخرالزمان موبایلی فرا می رسد: از Mobilegeddon تا Mobile First Index ) مراجعه کنید.
شاید سوالی که اکنون در ذهن شما به وجود آمده باشد این است که خب این کار را چطور باید انجام دهیم؟ اگر میخواهید به جواب سؤال خود دست پیدا کنید بهتر است که قسمت بعدی این مقاله را با دقت مطالعه کنید.
گام دوم در بهینه سازی نسخه موبایل سایت : ریسپانسیو کردن وب سایت
اگر شما صفحات وب سایت خود را ریسپانسیو کنید در این صورت این صفحه بصورت اتوماتیک و کاملاً درست در هر نمایشگری با سایزهای مختلف نشان داده میشود. این کار بسیار سادهتر از طراحی دستی یک نسخه جداگانه از سایت برای نشان دادن در گوشیهای تلفن همراه است.
اگر تمایل دارید تا بدانید که صفحات مختلف یک وبسایت با ریسپانسیو شدن در دستگاههای مختلف چطور نشان داده میشوند توصیه میکنیم که به تصویر زیر نگاه کنید.
اقداماتی که باید برای ریسپانسیو کردن یک وب سایت انجام دهید کار پیچیده و مشکلی نیست و نیاز به اقدام خاصی ندارد. اما با این حال باید چند کار ساده و کوتاه را برای طراحی ریسپانسیو به صورت دستی انجام دهید. یک طراحی ریسپانسیو موارد زیر را شامل میشود:
شما میتوانید یک سایت را به وسیله یک خط ریسپانسیو کنید:
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>.
مقیاس پذیر بودن صفحات وب سایت با هر سایز اسکرینی مثلاً:
<img src=”img.jpg” style=”max-width:100%;”>
بعد از اینکه تنظیمات مرتبط با ریسپانسیو کردن را اجرا کردید؛ حتماً باید از عملکرد آن مطمئن شوید. سایتهای مختلفی در دنیای اینترنت وجود دارند که شما میتوانید به وسیله آنها ریسپانسیو بودن دسکتاپ، موبایل و نسخه تبلت وبسایت خود را بررسی کنید. یکی از کاربردیترین وبسایت هایی که در این زمینه به شما کمک میکند، سایت Responsive Website Design Tester است.
برای کسب مطالعات بیشتر در رابطه با ریسپانسیو کردن وب سایت می توانید به مقاله ( 6 دلیل استفاده از طراحی ریسپانسیو یا واکنش گرا + بررسی تاثیرات آن بر سئو ) مراجعه کنید.
گام سوم: ارتقا و افزایش دادن سرعت بارگذاری سایت
برای اینکه در مورد افزایش سرعت بارگذاری و تأثیر آن بر روی بهینه سازی نسخه موبایل سایت صحبت کنیم؛ اول باید به این سؤال پاسخ دهیم که سرعت بارگذاری سایت چقدر اهمیت دارد؟ و چه اثری بر روی عملکرد یک وب سایت میگذارد؟
- سرعت بارگذاری سایت یکی از فاکتورها و معیارهای مهم برای رتبه بندی موتور جستجوی گوگل است.
- سرعت بارگذاری وب سایت میتواند تأثیر بسیار زیادی بر روی تجربه کاربری بازدیدکنندگان وب سایت بگذارد.
- این فاکتور عملکرد سایت از دید کاربران را تعیین میکند.
- سرعت بارگذاری صفحات وب سایت تأثیر زیادی بر روی بانس ریت یا نرخ پرش و همچنین مدت زمان حضور کاربران در یک سایت میگذارد.
البته باید به این مورد هم توجه داشته باشید که کاربران و بازدیدکنندگانی که به وسیله تلفن همراه خود وارد وبسایت شما میشوند عجولتر از کاربرانی هستند که به وسیله لپ تاپ یا به طور کلی دسکتاپ خود به وب سایت شما مراجعه میکنند. کاربران موبایلی هیچ علاقهای ندارند تا برای بارگذاری صفحههای وب سایت مورد نظر خود صبر کنند. آمار دقیقی در این رابطه در اختیار نداریم؛ اما بیشتر کاربران که به وسیله دسکتاپ وارد سایتهای مختلف میشوند انتظار دارند که صفحات یک وبسایت بعد از ۳ ثانیه کاملاً بارگذاری شوند.
با توجه به این مطالب هدف مشخص شد: شما باید سرعت بارگذاری صفحات وب سایت خود را افزایش دهید.
اما چگونه؟
برای این کار توصیه میکنیم که از روشهای زیر استفاده نمایید:
- از کش مرورگر استفاده نمایید.
- تصاویر و عکسهای موجود در صفحات مختلف وب سایت خود را بهینه سازی کنید.
- وب سایت خود را بر روی یک سرور قوی یا CDN میزبانی نمایید.
- کدهای وب سایت خود را بهینه سازی کنید.
- از فشرده سازی استفاده نمایید.
- از AMP استفاده کنید.
برای این که موارد مختلفی که باعث کند شدن یا کاهش سرعت وب سایت شما میشوند را شناسایی کنید؛ میتوانید از ابزارهای مختلفی مانند gtmetrix و همچنین ابزار تست سرعت گوگل pagespeed insights کمک بگیرید. از آنجایی که سرعت یک وبسایت جزو فاکتورها و معیارهای مهمی است که در سئو موبایل و همچنین رتبه بندی وب سایت در صفحات نتایج موتور جستجوی گوگل تأثیر میگذارد، از اهمیت بسیار زیادی برخوردار است.
با توجه به این موضوعات توصیه میکنیم که حداقل یک بار در هفته سایت خود را به وسیله ابزارهایی که معرفی کردیم اسکن کنید و سرعت آن را به دقت مورد بررسی و ارزیابی قرار دهید تا اگر با افت سرعت مواجه شدید بتوانید آن را برطرف کنید.
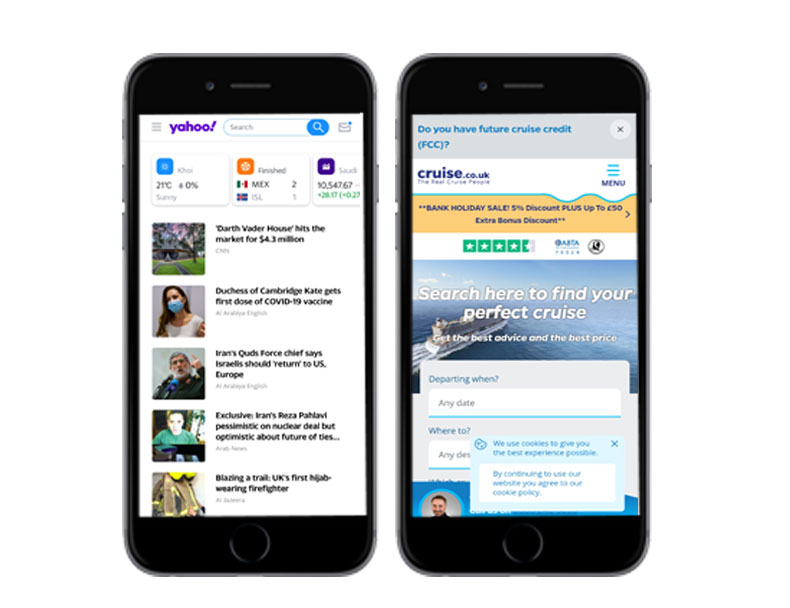
گام چهارم: بین المانهای موجود در سایت فاصله بگذارید.
دو صفحه وبی که در تصویر زیر وجود دارند را به خوبی مشاهده کنید و آنها را به یکدیگر مقایسه نمایید.
به نظر شما کدام یک از وب سایتهایی که در تصویر بالا وجود دارد دارای ظاهر بهتری است؟ بیش از ۹۵ درصد از کاربرانی که به وسیله تلفن همراه خود وارد دنیای اینترنت میشوند، وب سایتهایی که مانند تصویر سمت چپ هستند را ترجیح میدهند. تمایل کاربران و بازدیدکنندگان به این وبسایت ها سلیقه و خواسته آنها را نشان میدهد. البته خواست و سلیقه کاربران تنها علتی نیست که از فاصله بین المانها و محتواهای موجود در یک وب سایت استفاده کنید.
دلیل دیگری نیز برای این کار وجود دارد . آن هم این است که زمانی که از فاصله بین المانها و محتواهای موجود در یک وب سایت استفاده میکنید، در واقع نحوه تعامل کاربر با وبسایتتان را در زمان استفاده از گوشی تلفن همراهی که دارای صفحه لمسی است، آسانتر میکنید.
کاربرهایی که از گوشیهای تلفن همراه خود برای جستجوی موضوعات مدنظرشان در دنیای اینترنت استفاده میکنند، به جای کیبورد و موس از انگشتانشان برای کنترل کردن موارد مختلفی که در در صفحه مشاهده میکنند استفاده مینمایند. اگر شما از فاصله مناسب بین المانها و محتواهایی که در وبسایتتان وجود دارد استفاده نکنید؛ کاربران قطعاً در زمان بازدید از وبسایت شما با مشکلاتی روبرو میشوند. زیرا امکان انتخاب محتواهای مختلف با انگشت برای آنها کار سختی میشود. در این زمان هر بار که کاربر انگشت خود را اشتباهی بر روی یک لینک یا یک دکمه قرار دهد، چه حسی پیدا میکند؟ قطعاً خوشایند نخواهد بود.
راه حل این مشکل:
راه حل این مشکل تنها در دست وبمستران و طراحان سایت است و آنها میتوانند به راحتی این مشکل را حل کنند. اگر شما خودتان وبمستر هستید و یا در رابطه با طراحی سایت اطلاعات مناسبی دارید، شما میتوانید خودتان این کار را انجام دهید. شما تنها باید بین المانها و محتواهایی که در وب سایتتان وجود دارد کمی فضای خالی قرار دهید تا کاربرانی که به وسیله گوشی تلفن همراه خود وارد وب سایت شما میشوند اشتباهی بر روی لینک یا دکمه ای کلیک نکنند.
در واقع توجه به این موضوع میتواند به عنوان یک محرک برای وب سایت شما باشد؛ زیرا یک طراحی خلوت برخلاف طراحیهای شلوغ برای یک وبسایت موجب میشود تا کاربران و بازدیدکنندگانی که به وب سایت شما مراجعه میکنند، احساس آرامش و امنیت بیشتری داشته باشند.
توجه داشته باشید که کاربران و بازدیدکنندگان وب سایت شما هم مردمی هستند که غالباً چیزهای ساده را ترجیح میدهند. بنابراین اگر شما تمایل دارید که ترافیک ورودی وبسایت خود را به وسیله بهینه سازی نسخه موبایل سایت افزایش دهید؛ در نتیجه توجه به فاصله گذاری بین المانها و محتواها یکی از مهمترین کارهایی است که شما باید انجام دهید.
گام پنجم بهینه سازی نسخه موبایل سایت : برطرف کردن خطاهای فنی
پنجمین کاری که باید برای بهینه سازی نسخه موبایل سایت خود انجام دهید، این است که خطاهای فنی موجود در وب سایتتان را برطرف کنید. وب سایتها به طور کلی دارای ساختار سیستمی و مکانیزهای هستند که با استفاده از کدهای مختلفی راه اندازی و اجرا میشوند. هر وب سایتی ممکن است که در زمان فعالیت خود با خرابی عمدی یا سهوی و همچنین اختلال مواجه شود. بعضی از مشکلات و چالشهایی که در بیشتر سایتها قابل مشاهده است شامل موارد زیر میشود:
- مشکلات مربوط به ایندکس شدن محتوای موجود در وب سایت
- تصاویر ناقص
- از کار افتادن سرور
- لینکهای شکسته و معیوب
- ریدایرکت های ناقص
شاید تصور کنید که چنین خطاهایی صدمه زیادی به وبسایت شما نمیزنند. اما اگر به این مشکلات توجهی نکنید و آنها را به حال خود بگذارید؛ در نتیجه سایت شما از کار می افتد و شما در مقابل خود تنها یک فهرست بلند بالا از خطاهای کوچک و کم اهمیت دارید که علت از کار افتادن وب سایت شما میباشند. توصیه ما در این رابطه این است که باید هفتهای یکبار برای پیدا کردن و برطرف کردن خطاهای فنی موجود در وبسایت خود زمان بگذارید. شما برای این کار باید وبسایت خود را اسکن کرده و آن را به دقت بررسی و ارزیابی کنید.
گام ششم: استفاده کردن از استاندارد html5 به جای استفاده کردن از ادوبی فلش
با اینکه ادوبی فلش یک ابزار سرگرم کننده و جالب است؛ اما امروز استفاده از آن منسوخ شده است و دیگر کسی سراغ آن نمیرود. شاید بگویید که این ابزار در دسکتاپ عملکرد بدی از خود نشان نمیدهد؛ ولی امروزه عملکرد آن در گوشیهای تلفن همراه واقعاً افتضاح و نامناسب است. اما دلیل آن چیست؟ پاسخ این سؤال بسیار ساده است. امروزه بیشتر گوشیهای تلفن همراه هوشمند از این ابزار پشتیبانی نمیکنند. در نتیجه اگر شما قصد داشته باشید که باز هم از این ابزار استفاده کنید تقریباً نیمی از کاربران و بازدیدکنندگان وبسایت خود را به راحتی از دست میدهید.
در نتیجه توصیه میکنیم که برای موبایل فرندلی کردن وب سایت خود و نمایش درست تمام محتواهای موجود در صفحات مختلف آن در گوشیهای تلفن همراه هوشمند از ابزار ادوبی فلش به هیچ عنوان استفاده نکنید. اگر شما برای نمایش صفحات وب سایت خود در گوشیهای تلفن همراه نیاز به جلوههای ویژه دارید بهتر است که از جایگزین این ابزار، یعنی html5 استفاده نمایید.
گام هفتم بهینه سازی نسخه موبایل سایت : استفاده هوشمندانه از پاپ آپ ها
تصور کنید که شما به دقت در حال مطالعه یک محتوا درون یک وب سایت هستید و ناگهان یک پاپ آپ بر روی صفحه ظاهر میشود. در این زمان چه حسی به شما دست میدهد؟
احتمالاً از این اتفاق اصلاً خوشحال نمیشوید. زیرا هیچ کاربری دوست ندارد که در زمان مطالعه یک محتوا که نظر او را به خود جلب کرده است و یا در زمانی که در دنیای اینترنت در حال گشت و گذار است با تبلیغات مزاحم پاپ آپ روبهرو شود. شما برای اینکه در این زمینه با بازخورد و فیدبک های منفی روبرو نشوید، حداقل کاری که از دستتان بر میآید این است که مانع ظاهر شدن پاپ آپ های یهویی شوید.
این مورد در زمانی که کاربران به وسیله گوشیهای تلفن همراه خود وارد وبسایت شما میشوند از اهمیت چندین برابری برخوردار است. زیرا ظاهر شدن پاپ آپ ها میتواند بر روی تجربه کاربری بازدید کنندگانی که به وسیله گوشیهای تلفن همراه خود وارد وبسایت شما میشوند، به دلیل این که صفحه موبایل آنها کوچک است و فضای کمتری را برای نشان دادن محتوا در اختیار آنها قرار میدهد، اثر منفی بسیار زیادی بگذارد.
کارهایی که میتوانید برای جلوگیری از این اتفاق انجام دهید شامل موارد زیر میشود:
- سایز پاپ آپ ها را کوچکتر کنید.
- از پاپ آپ ها کلاً استفاده نکنید.
اگر شما تمایل دارید تا در زمان بهینه سازی نسخه موبایل سایت خود از مورد اول استفاده کنید؛ باید به این مورد توجه کنید که بعضی از پاپ آبها مانند هشدار محتوا، هشدار سن و همچنین استفاده از کوکی را به صورت بزرگ و تمام صفحه نشان دهید.
گام هشتم: محتوای مهم وب سایت خود را به صورت کامل نمایش دهید.
شاید با مطالعه این تیتر با خود بگویید که خوب این یک امر طبیعی و مهم است که همیشه رعایت میشود. اما متاسفانه بیشتر وبسایت ها در زمان بهینه سازی نسخه موبایل سایت خود از این موضوع غافل میشوند و و آن را نادیده میگیرند. این کار آنها باعث میشود تا با مشکلات زیادی در زمینه سئو روبرو شوند.
قبل از اینکه در رابطه با این موضوع صحبت کنیم بهتر است که بگوییم چطور باید یک محتوای مهم را شناسایی کنید؟ در حقیقت محتواهای مهم، بخشی از محتوای وبسایت شما هستند که به هیچ عنوان تمایل ندارید کاربران و بازدیدکنندگان وب سایتتان آنها را از دست بدهند. در واقع این بخش از محتوای شما تمام چیزی است که قصد دارید به کاربران و بازدیدکنندگان وبسایت خود نشان دهید و اگر کاربران وب سایتتان آن ها را مشاهده نکنند، به این معناست که به طور کلی وبسایت شما را ندیدهاند.
اصول نشان دادن محتوا به کاربران
دو اصل مهم برای نشان دادن محتوای مهم وب سایتتان به کاربران وجود دارد که شامل موارد زیر میشود:
- محتواهای موجود در وب سایت خود را مخفی نکنید.
- محتواهای موجود در وب سایتتان به راحتی قابل خواندن باشد.
برای بررسی و ارزیابی اولین اصل شاید از خود بپرسید که چرا باید یک محتوا را مخفی کنم؟ بعضی از وب مسترها و و مدیران وب سایتها این کار را برای این که فقط قسمتی از محتوا برای کاربرانی که به وسیله گوشی تلفن همراه خود وارد وبسایت میشوند قابل نمایش باشد، انجام میدهند.
اصل دوم نیز بسیار ساده است. شما تنها کاری که باید برای آن انجام دهید این است که از این موضوع اطمینان حاصل کنید که تمام محتوایی که در وب سایت شما وجود دارد به صورت راحت و ساده در اختیار کاربرانی که به وسیله تلفن همراه خود وارد وب سایت شما میشوند قابل نمایش باشد و آنها برای مشاهده متن محتوای شما نیاز به زوم کردن نداشته باشند. در نتیجه بهتر است که برای این کار از تصاویر بزرگ و فونتهای خوانا استفاده نمایید.
مثالهایی در رابطه با محتوای مخفی شده در وب سایت
بهتر است از انجام این کارها خودداری کنید.
- یکی کردن رنگ محتوا با رنگ پس زمینه آن
- استفاده کردن از فرمتهای پشتیبانی نشده محتوا در موبایل مانند ادوبی فلش
- مخفی کردن محتواها پشت عبارتهایی مانند Read more و Expand
- استفاده کردن از css برای پنهان کردن محتوا در بعضی از دستگاهها
- نمایش قسمتی از محتوا فقط برای بعضی از تنظیمات مرورگرها
به عبارت دیگر در زمان مخفی کردن محتوا در بهترین حالت ممکن که فقط باعث می شوید که به تجربه کاربری بازدیدکنندگان وب سایتتان صدمه بزنید. در بدترین حالت ممکن نیز این احتمال وجود دارد که موتور جستجوی گوگل فکر کند که شما از Cloaking برای محتوای خود استفاده میکنید. در واقع در این زمان است که وب سایت شما با اثرات منفی و غیر قابل بازگشتی مواجه میشود.
گام نهم: محدودیت موجود در تعداد کاراکترهای تگ عنوان را رعایت کنید.
آیا امکان دارد که شما در زمان جستجوی موضوع مد نظر خود بر روی نتایجی کلیک کنید که نمیتوانید آنها را به طور کامل بخوانید؟ قطعاً جوابتان خیر خواهد بود. در نتیجه کاربران اینترنت هم این کار را نمیکنند. اما آیا این مشکل میتواند به بهینه سازی نسخه موبایل سایت شما آسیب جدی وارد کند؟
از آنجایی که همه افرادی که در دنیای اینترنت مشغول تجارت هستند تمایل دارند تا ورودی زیادی از موتور جستجوی گوگل به دست بیاورند؛ در نتیجه برای نمایش سایت خود در صفحه نخست نتایج جستجوی گوگل تلاش میکنند تا محدودیتهای موجود برای تعداد کاراکترهای عنوان و توضیحات صفحه را رعایت کنند. قطعاً شما از این موضوع اطلاع دارید که محدودیت تعداد کاراکترهای دستگاههای مختلف به دلیل یکسان نبودن سایز صفحه نمایش آنها با یکدیگر متفاوت است. به عنوان مثال متا دیسکریپشن در دسکتاپ دارای ۱۵۸ کاراکتر است. اما در گوشی تلفن همراه فقط ۱۲۰ کاراکتر را نشان میدهد.
در نتیجه توصیه میکنیم برای جلوگیری از این مشکلات از کمترین تعداد کاراکتر برای توضیحات متا استفاده نمایید. اگر شما از سیستم مدیریت محتوای وردپرس استفاده میکنید، میتوانید از افزونههایی مانند Yoast SEO برای محدودیت تعداد کاراکترها کمک بگیرید.
برای کسب اطلاعات بیشتر در رابطه با سیستم مدیریت محتوای وردپرس می توانید به ( مدیریت سئو وردپرس و آموزشهای مربوط به آن ) مراجعه کنید.
گام دهم: استفاده از قدرت شبکههای اجتماعی در سایت
دهمین گام از روشهای بهینه سازی نسخه موبایل سایت استفاده از قدرت شبکههای اجتماعی برای آن است. با توجه به این موضوع که شبکههای اجتماعی از تأثیر بسیار زیادی بر کاربران گوشیهای تلفن همراه برخوردار است؛ شما میتوانید به وسیله این شبکهها بین وب سایت و کاربران و مخاطبان هدف خود ارتباط برقرار کنید. این کار موجب میشود تا کاربران و مخاطبان بیشتری را به وب سایت خود جذب کنید. شاید شما نیز مانند بعضی از افرادی که در زمینه سئو و بهینه سازی وب سایت در حال فعالیت هستند، تصور کنید که شبکههای اجتماعی تأثیر زیادی بر روی سئو وب سایت نمیگذارند.
اما باید بگوییم که این تصور شما اشتباه است. زیرا امروزه به دلیل اینکه بیشتر کاربران از تلفن همراه خود برای جستجو در اینترنت استفاده میکنند، در شبکههای اجتماعی مختلف نیز حضور دارند. در نتیجه شما میتوانید با استفاده از این شبکهها با کاربران و مخاطبان هدف خود تعامل برقرار نمایید. در واقع شما میتوانید به وسیله شبکههای اجتماعی به راحتی کسب و کار و تجارت خود را به مخاطبانتان معرفی کنید.
برای کسب اطلاعات بیشتر در رابطه با تاثیر شبکه های اجتماعی بر سئو می توانید به مقاله ( تأثیر شبکههای اجتماعی بر سئو سایت ) مراجعه کنید.
دلایل این کار چیست؟
- تجربه کاربری: کاربرانی که از گوشی تلفن همراه خود استفاده میکنند به شبکههای اجتماعی علاقه بسیار زیادی دارند.
- کاهش بانس ریت و افزایش مدت زمان حضور کاربر: اگر شما به کاربران و مخاطبان هدف خود راهکار ساده ای برای خرید از وب سایتتان آموزش دهید، آنها سایت شما را ترک نمیکنند و مدت زمان بیشتری را در وبسایت شما میگذرانند.
- برندسازی: شما می توانید به وسیله شبکههای اجتماعی مختلف مانند فیسبوک، اینستاگرام، لینکدین، توییتر و… محصولات و خدماتی که وب سایتتان به مشتریهای خود ارائه میکند را به خوبی معرفی کنید. به وسیله شبکههای اجتماعی میتوانید کاربران و مخاطبان زیادی را با سایت و محصولات خود آشنا کنید. همچنین کمک گرفتن از شبکه های اجتماعی میتواند هم به برند سازی کسب و کار اینترنتی شما کمک زیادی میکند و هم باعث افزایش مشتریان شما میشود.
- اعتماد سازی در کاربران: از آنجایی که شبکههای اجتماعی مختلف به عنوان یک پل ارتباطی بین شما و کاربران و مخاطبان هدفتان در نظر گرفته میشود، شما میتوانید به وسیله آن به راحتی اعتماد کاربران و مخاطبان خود را جلب کنید و آنها را به مشتریان دائمی و وفادار تبدیل کنید.
برای دریافت فیدبک مناسب از شبکههای اجتماعی باید چه کاری انجام دهیم؟
- از آیکونهای مختلف برای هدایت کردن کاربران خود به شبکههای اجتماعی استفاده نمایید.
- در صفحه مقالاتی که در وبسایت خود منتشر میکنید از علامت اشتراک گذاری استفاده نمایید.
- از ویژگی کامنت گذاشتن در شبکههای اجتماعی خود استفاده کرده و آن را فعال کنید.
- اگر تعداد دفعات اشتراک گذاری شده مقاله خود را در معرض دید کاربران قرار دهید میتوانید از آن به عنوان یک محرک خوب برای تشویق آنها به اشتراک گذاری محتوای مورد نظرتان استفاده کنید.
ممنون که تا پایان مقاله همراه وبسایت استاد وب بودید. امیدوارم که از مطالعه این مقاله لذت برده باشید. همچنین مواردی که در این مقاله در رابطه با روشهای بهینه سازی نسخه موبایل سایت عنوان شده است، برایتان کاربردی، آموزنده، جذاب و مفید واقع شده باشد. شما میتوانید در صورت تمایل برای مطالعه مقالات مرتبط بیشتر در رابطه با سئو و بهینه سازی وب سایت برای گوگل و کاربران، تولید محتوا و تدوین استراتژی محتوا، طراحی سایت، دیجیتال مارکتینگ و سایر موارد مرتبط با آن به لینک مقالاتی که در زیر برایتان قرار داده شده است مراجعه فرمایید: