با یک گشت و گذار در اینترنت حتماً فرمهای ورود و عضویت را مشاهده کردهاید. ایجاد ارتباطی نزدیک با کاربرانی که از وب سایت شما دیدن میکنند، با تحول در مفهوم طراحی و نگهداری وب سایت، به یک امر بسیار مهم تبدیل شده است. ممکن است محصولاتی را در وب سایت خود داشته باشید که لازم باشد بدانید چه کاربرانی از آن استفاده میکنند. در این قسمت مفهوم ورود و ثبت نام در یک فرم میتواند به کمک شما بیاید. در ابتدا نگاهی به اهمیت صفحههای ورود و ثبت نام خواهیم داشت و سپس خواهیم دید چطور میتوان با استفاده از html و css فرمی زیبا را ایجاد کنید.
فرمهای ورود و عوضیت نام زیبای طراحی شده با HTML و CSS
در بین بسیاری از کارهایی که با html و css طراحی شدهاند، برخی از بهترین آنها را از لحاظ سازگاری و انعطاف پذیری انتخاب کرده و در این مقاله در اختیار شما قرار دادهایم. امیدواریم در استفاده از آنها لذت ببرید.
فرم ثبت نام و عضویت شماره ۱
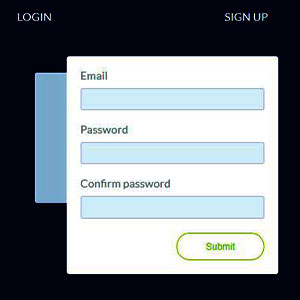
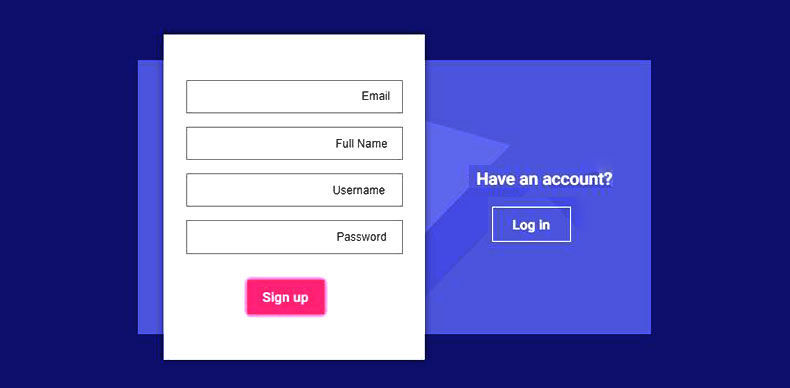
شکلی که در پایین ملاحظه میکنید فرمهای ورود و عضویت هستند که توسط Dany Santos ایجاد شدهاند. فرمهای ورود فقط حاوی ایمیل و رمز عبور هستند در حالی که فرم ثبت نام حاوی ایمیل، نام کاربری و رمز عبور است. علاوه بر این، همه این اجزاء تنها زمانی ظاهر میشوند که شما بخواهید ثبت نام کرده و یا وارد سایت شوید. جابه جایی بین فرمهای ثبت نام و ورود به زیباترین شکل با انیمیشن انجام میشود.
فرم ثبت نام و عضویت شماره ۲
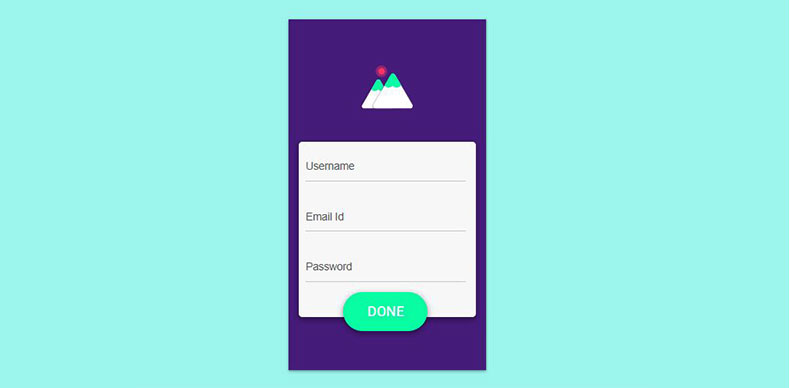
مانند اولین فرمی که در بالا بررسی شد، سورس این فرم هم در سایت CodePen موجود است و توسط شخصی به نام اریک ایجاده شده است. در اینجا اجزا در یک صفحه، نمایش داده میشوند. با وجود اینکه این فرم نسبت به فرم قبلی دارای پس زمینهای سادهتر است و شاید جذابیتی کمتر داشته باشد، اما انعطاف پذیرتر بوده و از حجم کمتری برخوردار است.
فرم ثبت نام و ورود شماره ۳ (فرمهای ساده و واکنش گرا)
این یکی فرم ثبت نام سادهای است که شامل نمونههای مختلفی میباشد. فرمها به سادگی با اندروید و ویندوز سازگار هستند.
این فرم نمونهای تعاملی و کاربر پسند است که توسط tutorialzine توصیه شده است.
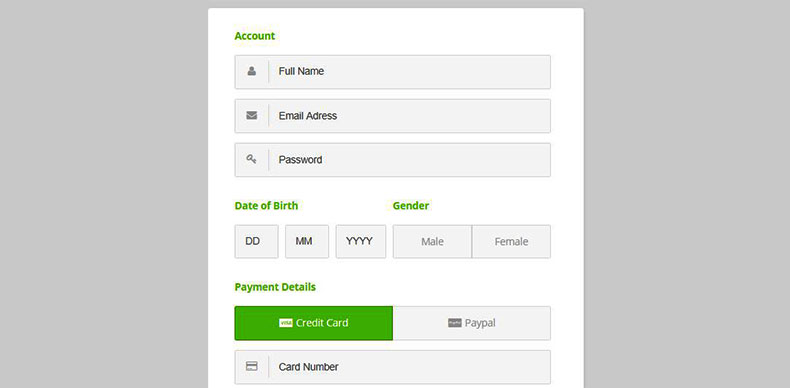
فرم ثبت نام و عضویت شماره ۴
حوزه کارنیور فرم ساده و سبک وزن را ایجاد کرده است که به وسیله آن میتوان اطلاعات زیادی جمع آوری کرد. این اطلاعات شامل جنسیت، تاریخ تولد و گزینه و شماره کارت اعتباری است. از طرفی دیگر این فرم شامل نام کاربر و ایمیل و رمز عبور نیز میباشد. میتواند گزینه خوبی برای بازاریابی و خرید و فروش باشد.
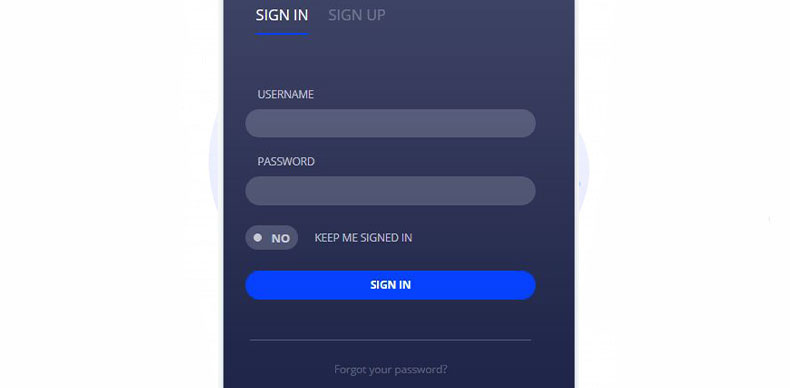
فرم ثبت نام و ورود شماره ۵
فرم ورود و عضویت که بسیار کاربر پسند آن است توسط Josh Sorosky طراحی شده است. این فرم ظاهر سادهای داشته و به وسیله کدهای html و css و جاوا اسکریپت ایجاد شده است. این فرم تنها شامل موارد اساسی مانند نام کاربری، رمز عبور و ایمیل است.
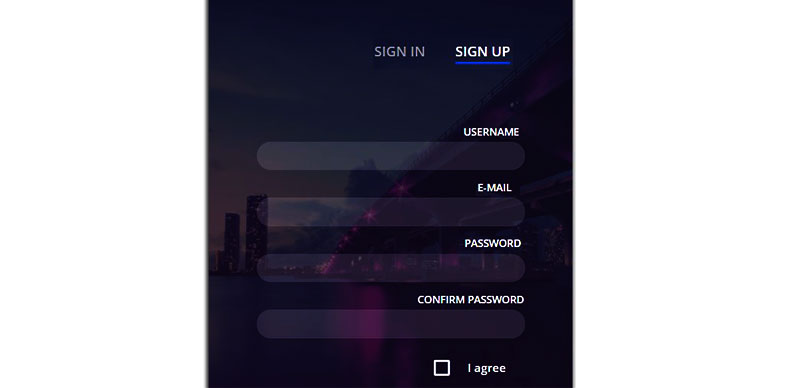
فرم ثبت نام و عوضیت شماره ۶
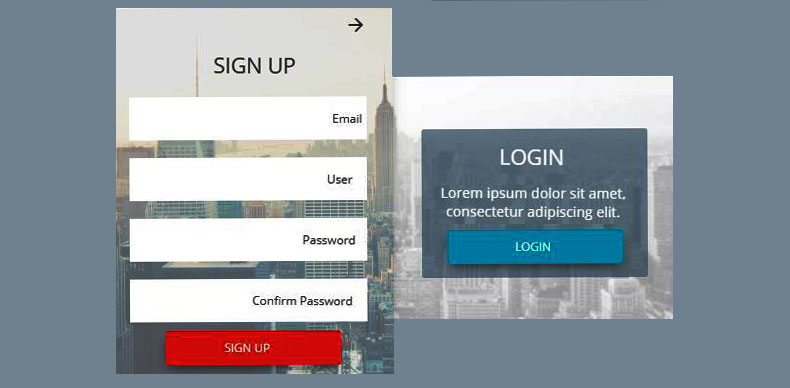
فرم جذاب و زیبای ورود و ثبت نام توسط مارین گراندوینکومتس ایجاد شده است. این فرم از تصاویر زیبایی برای پس زمینه خود استفاده کرده و تنها شامل عناصر پایهای است. جابجایی بین فرمهای ورود و عضویت به شکل زیبایی با انیمیشن انجام میشود.
فرم ثبت نام و عضویت شماره ۷: فرمهای چند مرحلهای
مراحل ثبت نام در این فرم در سه مرحله با تکمیل اطلاعات توسط کاربران اتفاق می افتد. این مراحل شامل اطلاعات کاربری، اطلاعات مربوط به شبکههای اجتماعی و اطلاعات شخصی است.
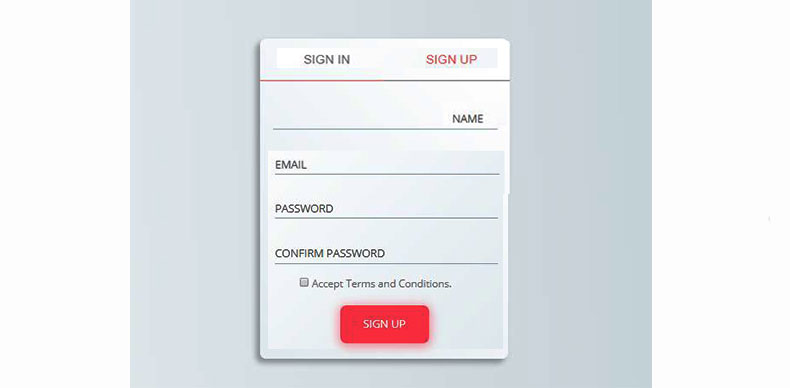
فرم ثبت نام و عضویت شماره ۸
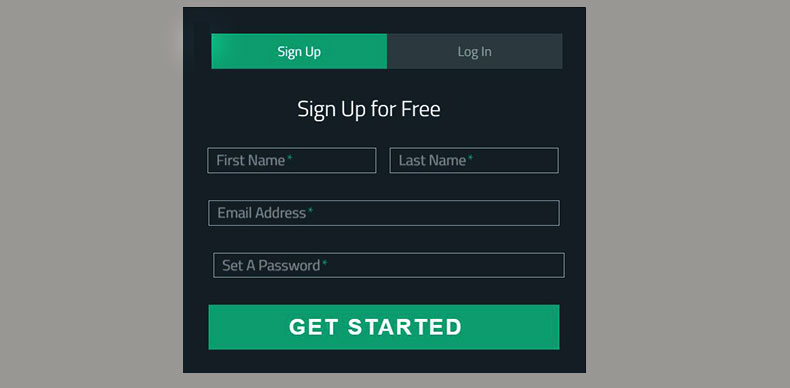
فرمی که در شکل پایین میبینید فرمی تعاملی و زیبا میباشد که توسط کایل لاری ایجاد شده است. سادگی این باعث شده است محبوبیت زیادی به دست آورد و هزاران بار دیده شده است. فرم ثبت نام شامل اجزای اساسی است، اما به سادگی میتوانید عناصر خود را به آن اضافه کنید زیرا از انعطاف پذیری بالایی برخوردار است.
فرم ثبت نام و عضویت شماره 9
فرمی که در شکل زیر مشاهده میکنید فرمی تعاملی، زیبا است که توسط کایل لاری ایجاد شده است. سادگی آن باعث شده است محبوبیت زیادی بدست آورد و هزاران بار دیده شده است. این فرم شامل اجزای اساسی است، اما به سادگی میتوانید عناصر خود را به آن اضافه کنید زیرا از انعطاف پذیری بالایی برخوردار است. در لینک زیر میتوانید این فرم را مشاهده کنید.
فرم ثبت نام و عضویت شماره ۱۰
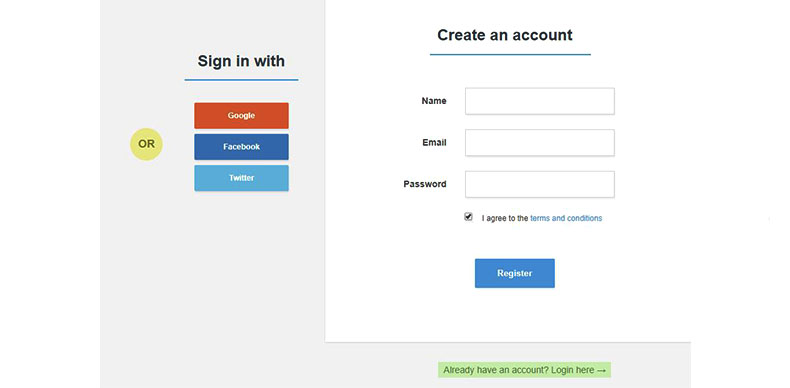
martin machycek توسعه دهندهای محبوب در وب سایت codepen میباشد. او این فرم بسیار ساده و زیبا را از طریق HTML، CSS و جاوا اسکریپت طراحی کرده است. این فرم از سازگاری خیلی بالایی برخوردار بوده و بسیار سبک وزن است.
جمع بندی
فرمها جزئیاتی از اطلاعات کاربر مانند: نام، آدرس، شناسه ایمیل، عکس، جنسیت، شغل، جملهای در مورد زندگی آنها و… را درخواست میکنند. فرم ثبت نام شامل نام کاربری و رمز عبور به عنوان دو عنصر اساسی است. برخی از این اطلاعات ممکن است در وب سایتهای مختلف متفاوت باشد اما ایده اصلی این است که با اطلاعات فراهم شده توسط کاربران هویت آنها تأیید شود و بتوان ارتباط با آنها برقرار کرد.
ممنون که تا انتهای این مقاله از وب سایت استاد وب همراه ما بودهاید، در زیر چند لینک برای شما عزیزان قرار دادهایم که در صورت تمایل میتوانید آن هارا مطالعه کنید: َ