طراحی سایت در رشت
امروزه با ورود کسب و کارهای اینترنتی در بازار جهانی و ایران به خوبی شاهد قدرت بی پایان ابزارهای اینترنتی بوده ایم. بازار اینترنتی ایران به خوبی نشان داده است که حتی سنتی ترین کسب و کارهای ایرانی با ورود به عرصه اینترنتی شاهد رشد و پیشرفت گسترده تری بوده اند. نماینده ی ۲۴ ساعته کسب و کارهای امروزی وب سایت آن هاست؛ و هر چقدر طراحی وب سایت کسب و کاری حرفه ای تر باشد از دیدگاه کاربران، خدمات و محصولات آن کسب و کار در سطح بالاتری است. طراحان استاد وب با اشراف به این موضوع آمادهی طراحی سایت فروشگاه اینترنتی در رشت و سایت شرکتی در رشت هستند. همینطور یکی از مهمترین خدمات ما بهینهسازی یا سئو سایت در رشت و سایر شهرهای استان گیلان برای رسیدن به رتبههای برتر گوگل است.


سایتی که از نظر کاربران زیبا و دلنشین باشد، باعث می شود خدمات و محصولات سایت در نظر کاربران بسیار بهتر جلوه کند.

وب سایت جامع علاوه بر زیبایی ظاهری باید دارای مشخصاتی باشد همانند: آسانی کار با آن و پوشش نیاز کاربران

امروزه در طراحی وب سایت ها نخست به نیاز کاربران توجه میشود و بر اساس نیاز کاربران و صنعت مربوطه، وب سایت طراحی میشود
طراحی سایت، اولین قدم از ساخت امپراطوری کسب و کار شماست.
زیبایی در یک وب سایت نشأت گرفته از دو علم UI و UX می باشد.
طراحان ما سایت شما را بر اساس استانداردهای روز جهان طراحی میکنند.

وب سایتی که برای شما طراحی میشود تمامی نیازهای شما را برآورده میکند.
یکی از موضوعهای جالب درمورد پیشنهادهای اول گوگل این است که بیشتر کاربران فکر میکنند این وبسایتها معتبر و مرجع هستند. در نتیجه راحت تر به آنها اعتماد کرده و از آنها خرید میکنند.

امنیت بالا

سرعت بالا

پنل مدیریت

ابزارهای ارتقا

طراحی سایت شرکتی

طراحی سایت شخصی
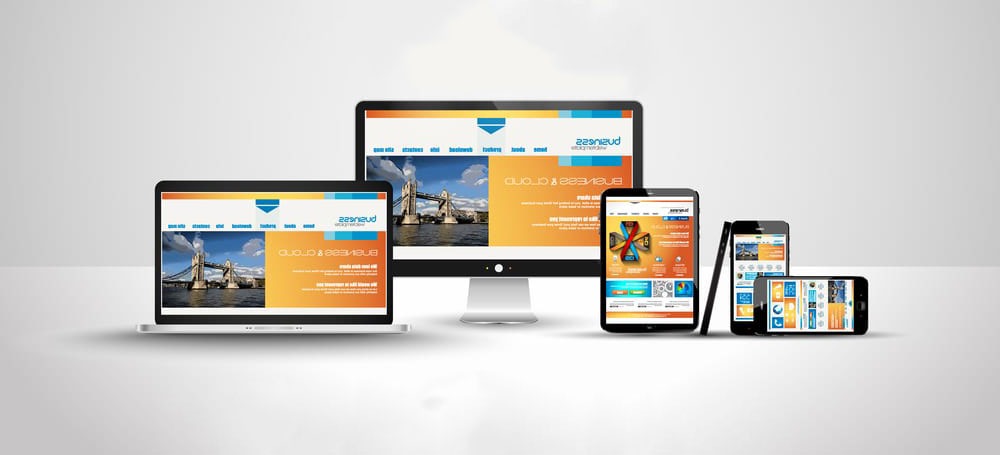
قانون سوم نیوتن میگه که به دنبال هر عمل (کُنش)، یک عکسالعملی (واکنش) هست. این قانون در جهان و مخصوصا طراحی سایت که ما انسانها زیاد با اون سروکار داریم، اهمیت خیلی بیشتری پیدا میکند. طراحی ریسپانسیو (Responsive Design) یا واکنشگرا که اینروزا محبوب شده، همین قانون را نشان میدهد.
فرض کنید کاربرها هرروز با دستگاههای مختلفی مثل لپتاپ، موبایل، تبلت و… وارد سایت شما میشوند(کنش)، در مقابل شما برای هر کدام از آنها متناسب با اندازه صفحه، طراحی متفاوتی را نشان میدهید(واکنش). تبریک میگم! شما این قانون را خیلی ساده اجرا کردید. حالا اینطور تصور کنید که کاربرها با دستگاههای مختلف وارد سایت شما بشوند و در هر صورت یک خروجی مشترک ببینند! قول میدهم که دوست ندارید قیافه آنها را آن لحظه ببینید.
طراحی ریسپانسیو به تغییر ظاهر صفحات سایت با توجه به سایز دستگاه و مرورگر کاربران گفته میشود و درواقع واکنشی است که کاربران میخواهند تا آن را از شما ببینند؛ اما چطوری میتوانیم سایت را ریسپانسیو طراحی کنیم؟ چه عواملی در این باره اهمیت دارند و اصلا طراحی ریسپانسیو لازمه؟ با ما همراه باشید.
ریسپانسیو اصلا به چه معناست؟
اگر از دبیر زبان انگلیسیتان بپرسید، میگوید که ریسپانسیو Responsive یعنی پاسخگو یا واکنشگرا؛ اما یک طراح سایت میداند که ریسپانسیو روشیست برای طراحی وبسایت که باعث میشود تا صفحات وب بتوانند در انواع دستگاهها و اندازههای مختلف صفحه نمایشها، به خوبی نشان داده شوند. به طوری که مخاطب به راحتی بتواند کلمات و مطالب را ببیند و ذرهبین لازم نباشد! بر اساس این قابلیت، ظاهر وبسایت در همهی دستگاههایی که کاربر از آن دیدن میکند، مثل موبایل، تبلت، لپتاپ و… مناسب و مرتبه و دسترسی به خدمات آسان باشد.
یادتان باشد که هیچ چیز مثل یک سایت نامرتب و شلوغ با مطالبی که خیلی ریز یا درشت نوشته شدهاند، نمیتواند مخاطبانتان را فراری بدهد. باور کنید که حتی pop up های مزاحم هم به گرد پایش نمیرسند. به همین دلیل صفحات وب باید طوری طراحی بشوند که کاربر موقع استفاده از آن نیاز به اسکرول کردن افقی، زوم کردن و… نداشته باشد.
فونت متنها را استاندارد و خوانا بنویسید و دکمهها را قابل کلیک طراحی کنید به طوری که عناصر مختلف در نمایشگر کامپیوتر با گوشی یا تبلت فرق داشته باشد و برای بیننده رابط کاربری مناسبتری ایجاد بکند. شاید فکر کنید که طراحی ریسپانسیو سخت است، اما به مرور زمان هر چقدر که با سایتهای بیشتری کار کنید، با تجربه و خلاقیتی که به دست می آورید، میتوانید برای هر سایز از صفحه یک طرح مناسب طراحی کنید. البته این واکنشگرایی به طور اتوماتیک انجام میشود که کار شما رو راحت کرده و کافیست تا تنظیمات مربوط را اعمال کنید و حالشو ببرید!
چرا واکنشگرا بودن وبسایت مهم است؟
یادش بخیر! قبل از جشن خودکار و اینکه همهی بچههای کلاس بتوانیم از خودکار استفاده کنیم، خانوم معلم اول به دوتا از بچهها اجازه نوشتن با خودکار را داد و در جواب اینکه چرا آنها و نه ما؟ گفت که خب تمیزی و مرتب بودن خیلی مهمه!!
طراحی ریسپانسیو صفحات هم میتواند همین تاثیر را روی مخاطبانتان و البته گوگل بگذارد. وقتی که کاربر وارد سایت میشود، بدون نیاز به زوم کردن در صفحه تمام مطالب را میخواند و تصاویر را به خوبی میبیند و به چیز آزاردهندهای برخورد نمیکند، بیشتر در سایت شما میماند و اگر مطلب دیگری سرچ کرد و نام سایت شما را دید، اول به آن مراجعه میکند. همین عامل ساده تاثیر زیادی در سئو شما هم دارد چون گوگل میبیند که شما برای مخاطبانتان ارزش قائل هستید و راحتی آنها برایتان مهم است.
درنتیجه شانس شما برای قرار گرفتن در جایگاههای اول از نتایج جستجو بیشتر میشود و بین همکلاسیهایتان شاگرد ممتاز شناخته میشوید.
یک نکته مهم: یادتان نرود که طراحی قالب سایت خودتان را به شرکتی محول کنید که حتماً قالب Responsive را در آن پیاده سازی کند. به طوری که همهی صفحات سایت این ویژگی را داشته باشند.
چطور متوجه بشیم که یک سایت ریسپانسیو است؟
برای اینکه بررسی کنید و ببینید که صفحات سایت شما در چه حد ریسپانسیو هستند، میتوانید از ابزارهای مختلفی استفاده کنید. ابزار گوگل یکی از بهترین ابزارهای تست ریسپانسیو بودن وبسایت شناخته میشود و به شما کمک میکند تا خیلی دقیق تر از قبل طراحی ریسپانسیو صفحات وب سایت خودتان را مورد بررسی قرار بدهید.
چطوری یک سایت ریسپانسیو داشته باشم؟
طراحی ریسپانسیو صفحات سایت حین برنامهنویسی آن انجام میشود. به این صورت که برنامهنویس در زمان طراحی سایت، یکسری شروط را ایجاد میکند و بر اساس آنها تعیین میکند که صفحه چگونه نمایش داده شود و عناصر HTML در هر نمایشگر چگونه کنار هم قرار بگیرند. مثلا اگر عرض صفحه نمایش مرورگر مخاطب از ۴۲۵ تا پیکسل کمتر بود، مشخص میشود که کاربر با گوشی وارد شده، پس لازم است تا عناصر صفحه طوری کنارهم قرار بگیرند که صفحهی سایت در این عرض بتواند بهترین ظاهر را داشته باشد و روان و راحت اجرا شود.
اما روشهای مختلفی برای طراحی ریسپانسیو وبسایت وجود دارد که از رایجترین آنها میتوان به موارد زیر اشاره کرد:
استفاده از فریمورک W3.CSS
یکی از راه های طراحی ریسپانسیو صفحات وب سایت، استفاده از فریم ورک W3.CSS است که بخشی از CSS به شمار میرود. این فریم ورک بطور پیش فرض صفحات وب سایت را به صورت صفحه موبایل یا mobile-first در نظر میگیرد و حالا با تنظیماتی که اعمال میکنید، میتواند به صفحات لپتاپ، تبلت و … هم تغییر کند.
ابزار media @ در CSS
یکی دیگر از این ابزارها، ابزار media @ است که با آن میتوانیم خیلی راحت استایلهای مختلفی را برای هر سایز از صفحه مرورگر ایجاد کنیم. به عنوان مثال فرمول زیر را در نظر بگیرید. بر اساس این فرمول در تگ html سایز فونت باید ۲۳ پیکسل باشد. سپس با استفاده از مدیا شرطی میگذاریم که بر اساس آن اگر عرض صفحه حداکثر ۴۲۵ پیکسل بود، سایز فونت این تیتر به ۱۸ پیکسل کاهش پیدا کند. همان طور که می بینید استفاده از این ابزار خیلی ساده است و راحت میشود تنظیمات مورد نظر را در وب سایت اعمال کرد.
h2 { font-size: 23px; }
@media (max-width: 425px) {
h2 { font-size: 18px; }
}
استفاده از فریم ورک Bootstrap
فرم ورک Bootstrap هم یکی دیگر از ابزارهایی است که شما را در طراحی وبسایت ریسپانسیو کمک میکند. این فریم ورک نسبت به دو مدل قبلی معروف تر و استفاده از آن رایج تر است. برای استفاده از بوت استرپ لازم نیست هزینه کنید، چون رایگان است و با استفاده از HTML و CSS ، JQuery صفحات وب سایت را ریسپانسیو می کند. وقتی که شما میخواهید که کدهای HTML را بنویسید، میتوانید فایل های این فریم ورک را به پروژه خودتان اضافه کنید و خیلی ساده یک سایت ریسپانسیو داشته باشید.
ابزارها و فریمورکهای زیادی هستند که میتوانند طراحی ریسپانسیو صفحات وبسایت را انجام بدهند و این کار را برای طراحان هم سادهتر کنند. استفاده از این ابزار باعث میشود که رضایت کاربر تا حد زیادی افزایش پیدا کند و باز هم به سایت برگردد. امیدواریم که این مطلب برای شما مفید بوده باشه. شما میتونید سوالات، نظرات، ایدهها و کلاً هر چیزی را که به ذهنتان می رسد با ما به اشتراک بگذارید.
اول از همه بگم که سئو یکی از بخشنامههای گوگله که باعث شده تا بسیاری از ما و حتی شما که تازه میخواهید وارد کار سایت بشوید، تا حد زیادی به دردسر بیافتیم. برای دانستن اینکه سئو چیست و چه جوری کار میکنه، عجله نکنید. آرام آرام میگویم که سئو از کجا آمده، چه کار میکنه و چه از جون ما میخواد! اما بگذارید اول با یک مثال خودمان را گرم کنیم؛ فکر کنید من و شما هر کدام یک شاخ مجازی هستیم و کارمان استندآپ کمدی و ساختن کلیپ های طنز و کلا این جور چیزهاست. حالا این وسط یک بنده خدایی میآید و به من و شما میگوید که کار هردومان را دوست دارد و تصمیم گرفته تا یکی از ما دوتا را به تلویزیون ببرد!
حتما در این موقعیت هر دوی ما تلاش میکنیم تا مطالبی را به اشتراک بگذاریم که کاربران بیشتر بپسندند، لایک و ویوهایمان هم بیشتر شود؛ اما چرا؟ چون تلویزیون منبع بزرگی از مخاطبهاست و میتواند مثل یک بمب پیج ما را بترکاند. البته از نوع خوبش!
خب سئو هم همینه، گوگل نقش همان بنده خدا سرمایهگذار را دارد و بهترین سایتها را در جایگاههای اول مینشاند. در جواب سئو چیست؟ میتوان سئو را میشود به دو صورت معنی کرد:
بهینه سازی سایت برای موتورهای جستجو = Search Engine Optimization
بهینه سازی تجربه کاربری از جستجو = Search Experience Optimization
که هر دو هم درستاند. در واقع سئو به مجموعه فعالیت هایی گفته میشود که یک سایت در طراحی، تعیین استراتژی محتوایی و تولید محتوا انجام میدهد تا بتواند در نتایج جستجوی گوگل جایگاه بهتری داشته باشد و بازدیدکنندههایی بیشتر از قبل جذب کند. ببینید سئو یک دستورالعمل دارد که با آن موتورهای جستجو طراحی شدهاند، کافیه تا این موارد را رعایت کنید تا بتوانید بازدیدکنندگان زیادی داشته باشید.
این دستورالعمل شامل چه چیزهایی میشود؟ لینکهای ورودی به سایت از سایتهای دیگر، کلمات به کار رفته در متن و محتوا تا ساختار و طراحی سایت شما همه بخشی از این دستورالعمل هستند. اما همهی اینها یک هدف را دنبال میکنند: “رضایت مخاطب” گوگل هر چندوقت یکبار قوانین جدیدی را ارائه میدهد که همهی آنها در راستای سیاستهای گوگل است که بر اساس انتظارات بازدیدکنندگان از سایتها ایجاد شده است.
رفتار کاربران چطوری روی سئو تاثیر میگذارد؟
خب درست است که سئو روی جایگاه سایتها تاثیر میگذارد، اما گوگل این کار را چطوری انجام میدهد و تاثیر کاربران بر سئو چیست؟ یکی از الگوریتمهای جدید گوگل، الگوریتم RankBrain است که با آن به بررسی رفتار کاربران موقع جستجو و سرچ میپردازد و با توجه به آن نتایج را به طور بهینه رتبهبندی میکند. مثلا هر وقت که من عبارت “سئو چیست” را در گوگل سرچ میکنم، در بین سایتهایی که برایم نمایش داده میشوند، اگر سنگ بترکد و واقعا به این موضوع علاقمند باشم، ۴ تا ۵ وبسایت را بررسی میکنم.
حالا گوگل نتایج سرچ من و هرچند نفر دیگری که این عبارت را جستجو کردهایم بررسی میکند و سایتهایی که بیشترین بازدید کاربران را داشته باشند، به عنوان منتخب در ابتدای لیست نشان میدهد. شاید اینطور تصور کنید که خب سایتی که اول لیسته، همیشه اول لیست میماند، چون اغلب کاربرها روی اولین سایتی که ببینند، کلیک میکنند! نه اینطور نیست.
میزان درگیری مخاطب با سایت و مقدار زمانی که او در سایت میماند هم اهمیت زیادی دارد. این نکته واضحه که شما اگر ببینید که یک سایت مطلب مناسب و جذابی ندارد و کمکی به شما نمیکند، دیگر آن جا نمیمانید. مگر آنکه گروگانتان بگیرد!
یک اصطلاحی وجود دارد به نام Dwell Time که به مقدار زمانی گفته میشود که یک کاربر وارد سایت شما میشود و بعد دوباره همان عبارت یا عبارتی مثل آن را در گوگل جستجو میکند. این تایم هم اهمیت زیادی دارد و از جنبههای مختلف بررسی میشود. اگر میخواهید ته و توی سئو را دربیاورید و به عنوان یک کارشناس سئو، جایگاه خود را در نتایج جستجو بهبود دهید و کسب و کار گسترش پیدا کند، آکادمی **** با برگزاری دورههای آموزش سئو، سئو کلاه خاکستری و آموزش گوگل وبسمتر و… به شما کمک میکند تا به پاسخ سئو چیست دست پیدا کنید.
اهمیت سئو چیست؟
از کجا آمدهام، آمدنم بهر چه بود؟ شاید این بیت برای ما آدمها کمی پیچیده باشد، اما برای سئو سادهست. چیزی که تا اینجا میخواستم به شما بگم این است که سئو میتواند درنهایت کسب و کار شما را از این رو به آن رو بکند. اما چطوری؟ خب اول بگیید که به نظرتون روزانه چندتا سرچ در گوگل انجام میشه؟ روزانه ایرانیها چند سرچ انجام میدهند؟ براساس آمار و تحقیقات انجام شده، روزانه بیش از ۶ میلیارد سرچ در گوگل انجام میشود که از این حدود سهم ایران روزانه تقریبا ۱۳۸ میلیون است.
یعنی تقریبا ۱.۵ برابر جمعیت کشورمان. این حجم عظیم و باورنکردنی را در نظر بگیرید؛ اگر بخواهید و بر روی سئو کار کنید، حتی میتوانید با هزینهای کمتر جایگاه بهتری در صنعت خودتان داشته باشید. با استفاده از سئو، هم دل بازدیدکننده ها را به دست میآورید، هم دل گوگل را و هم لازم نیست پول زیادی برای تبلیغات اینترنتی مصرف کنید. تجربه ثابت کرده که جذب بازدیدکننده زیاد از طریق گوگل، موفقیت شرکتها را تا مدت زیادی تضمین میکند و هم هوای جیب آنها را دارد!
چرا موتورهای جستجو نیاز به سئو دارند؟
حتما تا حالا فیلمهای عملی تخیلی زیادی دیدید که هوش مصنوعی تصمیم میگیرد دنیا را تصرف کند، اما یک فاجعه رخ میدهد. بگذارید اینطور بگم که این دنیا برای ما انسانهاست نه موتورهای جستجوگر هوشمند؛ به همین دلیل هنوز هم حرف اول را در هر زمینهای ما انسانها میزنیم. موتورهای جستجو گوگل هر چه قدر هم که پیشرفته باشند، برای ارائه خدمات بهتر و تصمیمگیری درستتر به ما کاربران اینترنتی احتیاج دارند.
سئو اشتباه قدرتی دارد که میتواند شما را از دید کاربران پنهان کند و تمام تلاشهای شما را هدر دهد که در نتیجه آن شما رقبایی خواهید داشت که محتوایی ضعیف دارند، اما میزان بازدید و محبوبیت آنها به مراتب خیلی بیشتر از شماست. رباتهای گوگل از فاکتورهای خاصی مثل onpage seo برای درک محتوا و سنجش آن استفاده میکنند که رعایت این موارد میتواند شانس شما را برای کسب جایگاههای برتر خیلی بیشتر از قبل کند.
سئو کلاه سیاه و کلاه سفید دیگر چیست؟
شاید موقع سرچ کردن سئو چیست، چشمتان به این عبارتها هم خورده باشد. اما چه معنایی میدهند؟ عبارت کلاه سیاه وقتی به کار میرود که من بخواهم قوانین سئو را دور بزنم و گوگل را فریب بدم در کنارش هم ذرهای به رضایت بازدیدکنندگان اهمیت ندهم و آنها را دایورت کنم!! البته که گوگل خیلی زرنگتر از این حرفهاست و بعد از چند ماه بررسی کردن فعالیتهای من متوجه این حقه ناجوانمردانه میشود و حالا نوبت اوست که من و سایتم را دایورت کند!
درمقابل آن، تکنیک سئو کلاه سفید وجود دارد که در آن همهی اصول و قوانین واقعی و دستورالعملهای گوگل را رعایت میکنیم و اینطوری گوگل هم پاداش متناسب با تلاشمان را به ما میدهد.
مهمترین بخشهای سئو چیست؟
در ادامه مبحث سئو چیست، بهتره بدانید که سئو سه مرحله و بخش اساسی دارد که اگر میخواهید به عنوان یک سایت خفن و منحصر به فرد شناخته شوید، این سه را در کنار هم پیش ببرید. اما یادتان باشد که بهینهسازی و سئو یک سایت شاید زمانبر و طولانی باشد، اما همین هم باعث میشود تا به نتیجه پایدارتری برسیم. خب این سه اهرم اصلی سئو را میتوانیم موارد زیر بدانیم:
۱) طراحی سایت را جدی بگیرید!
اگر میخواهید جدی و راستی راستی یک جایی در گوگل داشته باشید، اول باید یک بستر و پایه قوی درست کنید. این بستر قوی یک سایت قوی و مناسب و بدون باگ و ایراده! این کار که به اصطلاح “سئو تکنیکال” شناخته میشود، مواردی مثل بهینه سازی سرعت سایت، استانداردسازی کدنویسی سایت، طراحی ریسپانسیو سایت، نشانه گذاری استاندارد، رعایت اصول سئو در طراحی سایت و کلا این موارد را تحت نظر میگیرد.
۲) محتوایی جذاب و تو دل برو بسازید!
حالا که متوجه شدید سئو چیست و میخواهید که در آن موفق باشید، باید محتوایی قوی و خفن بسازید. به این کار بازاریابی محتوا هم گفته میشود که در کنار تولید محتوایی جالب، شامل موارد دیگری هم مثل تدوین استراتژی محتوایی، لینک سازی داخلی، شناسایی کلمات کلیدی ارزشمند، برچسب گذاری و دسته بندی، بررسی رقبا و … میشود.
SEO Off-page ۳)داشته باشید
اینجا به یک سوال باید پاسخ بدهید، آیا فقط میخواهید در گوگل بالا بیایید و به صفحه اول نتایج برسید؟ یا میخواهید به عنوان رتبه ۱ شناخته شوید و رقیب قَدَری برای سایتهای قدیمیتر باشید؟ اگه هدفتان اولیست که خب با سئو تکنیکال و تولید محتوای ارزشمند حتما به آن میرسید. اما اگر بلندپروازتر هستید بهتر است تا از SEO Off-page کمک بگیرید. این اصطلاح چه معنایی میدهد؟
در واقع شما با فعالیت در شبکه های اجتماعی، خرید بک لینک، کامنت مارکتینگ، خرید رپورتاژ آگهی، فروم های تخصصی و … لینک سازی خارجی انجام میدهید و با اینکار توجهات زیادی به سمتتان جلب میشود.
چطوری بفهمم سئو چیست؟
برای اینکه بتوانید زیر و بم سئو را به خوبی یاد بگیرید، اولا عجله نکنید چون این کار زمانبر و پیچیدهست. با این وجود شما باید از یک جایی شروع کنید. مثلا شما همین حالا با خواندن این مقاله دربارهی سئو، اطلاعات زیادی دربارهی سئو دریافت کردید و تا حدودی متوجه شدید که سئو چیست. اما سئو همین جا تمام نمیشود و نکات خیلی مهم و ریز و درشتی دارد که برای کار در این زمینه باید آنها را بدانید. با این حال خواندن مقالههای زیاد باعث میشود که گیج شوید چون تناسب ندارد و جامع نیست و فقط نکات محدودی در آن آورده شده است.
به همین دلیل برای جلوگیری از این اتفاق بهترین کار این است که بعد از آشنایی اولیه با مفاهیم سئو، به دنبال منابع جامع یا کتاب های آموزش سئو باشید تا به مشکل نخورید. از بهترین راههای یادگیری سئو میتوان به موارد زیر اشاره کرد:
یک کتاب بخوانید!
کتابها برخلاف مقالات، منابع جامعتری هستند و فقط کافیه تا جستجو کنید تا با تعداد خیلی زیادی از کتاب های اینترنتی که مفاهیم اولیه و عمومی سئو را به شما آموزش میدهند، مواجه شوید. با کمک این کتاب ها میتوانید خیلی سریع با اصطلاحات این حوزه آشنا بشوید و یک قدم بزرگ برای تبدیل شدن به یک حرفهای و همه فن حریف بردارید.
از مقالات و ویدئوهای تخصصی استفاده کنید!
بعد از این که تا حدودی با هر کدام از مباحث اولیه سئو آشنا شدید، بهترین زمانه تا هر کدام از این مباحث را به طوری جدی مطالعه کنید و از جان برایش مایه بگذارید! ویدئو ها و مقالات تخصصی نکات خیلی خاص و عمیقی را در اختیار شما میگذارند که به صورت تجربی باید زمان زیادی را صرف یادگیری آن میکردید.
در دوره های آموزشی سئو شرکت کنید!
دسترسی به مقالات و مباحث تخصصی حوزه سئو شاید به راحتی محیا نشود. همچنین بعد از آنکه دانش و تجربه نسبی را در زمینه سئو کسب کردید، دیگر وقت زیادی برای یادگیری شخصی و مطالعه مقاله نخواهید داشت. شما میتوانید با شرکت در دوره های تخصصی آموزش سئو تحت نظر استادان این حوزه در یک بازه زمانی کوتاه، دانش خودتان را تکمیل کنید و با تکنیک های بهروز این حوزه آشنا بشوید.
برای یادگیری کامل و حرفهای اینکه سئو چیست، میتوانید با ما در آکادمی **** تماس بگیرید و از این فرصت استثنایی نهایت استفاده را کسب کنید.
سوالات متداول شما
در این قسمت بعضی از پرتکرارترین سوالاتی که شما از ما پرسیدهاید را قرار دادهایم تا ابهامات شما را تا حدودی رفع کنیم. اگر باز هم سوالی ذهنتان را درگیر کرده است، آن را از ما بپرسید:
استفاده از خدمات سئو چقدر هزینهبر است؟
سئو چیست؟ خب سئو مثل یک ماشین، کفش و محصول نیست و مجموعهای از خدمات تخصصی به شمار میرود. به همین دلیل نمیتوانیم قیمت دقیقی برای آن در نظر گرفت. علاوه بر این سایتها با هم متفاوت هستند و با توجه به خدماتی که میخواهند این هزینه تغییر پیدا میکند. بنابراین در اولین قدم اول باید سایت به طور دقیق آنالیز شود و سپس خدماتی که نیاز دارد تعیین شود. خدمات سئو را میتوانیم در دسته بندی های مختلفی مثل لینک سازی، بازاریابی محتوا، بهینه سازی سایت و… قرار بدهیم که هرکدام هم هزینه مخصوص به خود را دارد.
چه قدر طول میکشد تا بتوانم به رتبه ۱ گوگل برسم؟
نه یک شبه و نه هزار ساله! اول سایت باید بررسی بشود، هر چه که شما قبلتر فعالیتهای مفیدی داشته باشید و بازدیدکننده ها هم اعتبار زیادی نسبت به رقبا برایتان قائل باشند، این زمان کوتاهتر میشود. با این حال برای هر حوزه فرق میکند به طوری که یک سایت در کمتر از ۳ ماه به موفقیت های مهمی دست پیدا میکند، درصورتی که سایتی دیگر شاید لازم باشد تا یکسال برای چنین اتفاقی صبر کند. علاوه بر این موارد هر چه که رقیبهای بیشتری داشته باشید، این کار برایتان سختتر و زمانبرتر خواهد شد.
چه تضمینی هست که بتوانم به رتبه 1 گوگل برسم؟
همان طور که قبلتر هم گفتیم، گوگل به طور مداوم و لحظهای سایتها را بررسی میکند و فقط رضایت بازدید کنندگان برایش مهم است. ممکن است که شما در یک دوره زمانی در صدر نتایج گوگل باشید و روزانه هزاران بازدید کننده به سایتتان بیایند، اما فراموش نکنید که رقبایتان هم سر جای خودش نمینشینند و آنها هم برای کسب این جایگاه تلاش میکنند. پس هیچ تضمینی برای تعیین دقیق رتبه شما در بازه زمانی مشخص وجود ندارد؛ چون که رقبا و آپدیتهای گوگل مدام در حال تغییر هستند.
من میتوانم به شما قول بدهم که جایگاه اول را برایتان آماده میکنم و اصلا حریفی به گرد پایتان هم نمیرسد! تا پروژه را از شما بگیرم، اما این روش نوعی کلاهبرداری است که هم میتواند به سایتتان و هم به اعتبارتان صدمه بزند و هم نشان میدهد که من نمیدانم سئو چیست.
بگید ببینم در یک نرمافزار یا وبسایت، ظاهر براتون مهمتره یا سرعت بالا اومدن مطالب؟! UI و UX همینجا به کار میآیند. هر چه قدر که یک سایت، بازی یا نرمافزار، باگ زیادی داشته باشه، دیر بالا بیاد و معلوم نباشه چی کجاست و چی به چیه، ظاهر و کیفیت نمیتوانند دل ما کاربرهای حساس رو به دست بیاورند. مفاهیم UI و UX اینجا هستند تا به شما کمک کنند از رقیبانتون چند قدم جلوتر بگذارید. اما آیا UI و UX یک چیز هستند؟ اگر نه چه فرقی با هم دارند؟ با ما همراه باشید
تا این مفهوم را با هم بررسی کنیم.
IU چه معنایی میدهد؟
عبارت UI شاید برای خیلی از ما مفهوم عاشقانهای داشته باشد(U & I)، اما برنامهنویسها آن را به عنوان مخفف عبارت User Interface Design میشناسند و در طراحی سایت و اپلیکیشن به کار میبرند. UI به طراحی قسمتی از اپلیکیشن یا وبسایت گفته میشود که جلوی چشم کاربر قرار میگیرد و در واقع مسئولیت گرافیک و خوشگلاسیون را بر عهده دارد. طراح بخش UI، مثل آرایشگر میماند؛ تعیین میکند ظاهر منو چطور باشد، باکس بنرهای تبلیغاتی چه طرحی باشند، رنگ سایهی دکمهی جستجو با رنگ هایلایت اصلی سایت متناسب باشد یا نه و… .کلا از این قرطی بازیها اما باکلاسطوری و در سایت!
طراحی رابط کاربری اول نیاز به دانش و بعد هم کمی سلیقه و خلاقیت دارد که توسط گرافیستهای سایت و برنامهنویس Front-end پیاده سازی و انجام میشود. طراحی رابط کاربری خیلی مهمه؛ چون الان دیگه کاربران چو بسیار ببینند، از هر چیزی خوششان نیاید والا! و اگر در این بین نتوانند با سایت ارتباط بگیرند، اعتماد کمتری هم به مطالب و شما پیدا خواهند کرد و به رقیبانتون روی میآورند.
حالا ببینیم UX چیست؟
از مخفف عبارت User Experience Design، به UX میرسیم که معنای طراحی تجربهی کاربری را میدهد. UX را میتونیم مثل یک طراح دکوراسیون برای وبسایت بدانیم که از UI میخواهد وسایل موردنیاز مثل بنرهای تبلیغاتی، نوار جستجو، منو و… را آماده کند. بعد آماده شدن این طرحها، UX دمت گرم گویان، آنها را جایی میگذارد که بیشتر تو چشم باشد و هر کسی خواست، راحت از آن استفاده کند و گیج نزند.
همان قدر که UI اهل قِر و فِره، UX راحتی کاربر برایش مهمتره. به جوانب تعامل کاربر با هر بخش توجه میکند و هدفش این است که وبسایت طوری طراحی شده باشد که هر بخش به راحتی در دسترس کاربران قرار بگیرد و کاربرها برای پیدا کردن اطلاعات موردنیازشان دربهدر در سایت نگردند و گم نشوند. البته کار UX به همین محدود نمیشود و کار بزرگتری که انجام میدهد، هدایت کاربران است. UX مثل راهنمای تور، وظیفه دارد کاربران را راهنمایی کند تا از بخشهای مهمتر سایت مانند لیست محصولات، سبد خرید و … بازدید کنند.
درنتیجه هدف شماست که UX کاربر را به چه جایی میبرد. هدف شما میتواند فروش محصول، افزایش بازدید، ترافیک بیشتر و… باشد.
آیا UI و UX یکی هستند؟
نه! این دو اصطلاح کاملا باهم فرق میکنند. اما خیلی از افراد این دو تا را باهم یکی میگیرند. ببینید در طراحی سایت یا نرم افزار UI به ظاهر سایت توجه میکند، در صورتی که UX ، طراحیهای انجام گرفته توسط UI را با نیازهای کاربر بررسی میکند. هر چه که این بررسی دقیقتر انجام بشود، وفاداری کاربران هم بالا میرود و نرخ تبدیل هم تا حد زیادی افزایش مییابد. اصلا بگذارید این تفاوت را در یک مثال برایتان توضیح بدهم:
فرض کنید یک سایتی داریم که در آن گوشی موبایل میفروشیم. احتمالا اگه کاربلد باشیم، باید یک گوشه یک منو یا گزینهای بگذاریم که کاربرها با زدن آن بتوانند وارد دستهبندی گوشی مورد نظرشان شوند. طراحی این گزینه، رنگ، شکل، نحوه باز شدن صفحه دستهبندیها، رنگ این صفحه و… بر عهده UI است. در صورتی که UX مشخص میکند این گزینه و منو در کجای سایت قرار بگیرد که مشتری راحتتر آن را ببیند.
حتی UX میتواند تعیین کند که این دستهبندی بهتر است چگونه باشد؟ بر اساس برند گوشیها، کشور سازنده، گارانتیدارها، دسته دومها و… . در نتیجه کاربر زودتر به محصول مدنظر خودش میرسد.
نحوه آموزش UI و UX
برای آشنایی با مفاهیم UI و UX، میتوانید از انواع کتابها، دورهها و فیلمهای آموزشی ایرانی و خارجی استفاده کنید. اما اگر تصمیم دارید تا این مطلب را به طور حرفهای و دقیق ببینید و از آن برای کار یا ایجاد یک کسب و کار تازه استفاده کنید، پیشنهاد ما به شما دوره جامع آموزش UI و UX آکادمی **** است. شما میتوانید در این دوره با مفاهیم UI و UXاز صفرتاصد آشنا بشوید.
علاوه بر این در این دوره یاد می گیرید که چطوری یک پروژه فروشگاهی تعریف کنید و برای آن طراحی رابط کاربری حرفهای را انجام دهید. نحوه طراحی رابط کاربری با نرمافزار Adobe XD و به صورت عملی به طور کامل به شما آموزش داده میشود.
زوج رویایی طراحی وبسایت!
شنیدید که میگن بهترین زوجها مثل هم نیستند، بلکه مکمل هم هستند؟ UI و UX را هم میتونیم به عنوان یک زوج معرفی کنیم که کارهایی متفاوت از هم انجام میدهند اما هدفشان یک چیزه. وقتی میتوانیم بگوئیم طراحی سایت یا اپلیکیشن به بهترین صورت انجام گرفته است که این دو را در کنار هم به کار ببریم. حتما تا حالا شده که وارد یک وبسایت شوید و متوجه بشید که از نظر ظاهری خیلی جذاب و خوشگل موشگله! اما موقع کارکردن با آن نظرتان ۱۸۰ درجه تغییر کند!
یکی از مثالهای بارز این اتفاق وقتیست که وارد سایتی میشویم و میخواهیم که فایلی را دانلود یا مقالهای را مطالعه کنیم، اما یا لینک اصلی را پیدا نمیکنیم یا برای رسیدن به آن مطلب یا سرچ کلمه موردنظر خود باید از هزارتو رد شویم. این موقع است که ارزش UX در طراحی اهمیت خودش را به خوبی نشان میدهد. باور کنید در هر زمینهای که باشید، آنقدر تعداد رقبا زیاده که کاربرها هم با توجه به همین، چنین دردسرهایی را به جون نمیخرند!
نکته کنکوری:
با وجود اینکه UI و UX دو مفهوم متفاوت هستند، اما به صورت مکمل هم عمل میکنند و یه جورایی داداشی هم به حساب میان. فقط در نتیجه UI و UX مناسب است که میتوانید نظر مثبت کاربران را برای خودتان کنید و اهداف خود را در سایت به واقعیت برسانید. به طوری که کاربران همیشه شما را به عنوان مرجع اول خود انتخاب میکنند.
10 فروشگاه اینترنتی برتر ایران مرداد 1401 + مقایسه آنها با یکدیگر
دامنه تطبیق دقیق چیست؟
چگونه یک دامنه خوب برای سایت خود انتخاب کنم؟
۱۰ ابزار عالی برای انتخاب نام دامنه
پسوندهای مختلف دامنهها را بشناسید!
دامنه چیست؟
۴ ترفند برای طراحی فروشگاه آنلاین کاربردی و جذاب
۷ تاکتیک طراحی وب سایت با هویت برای ارتباط با بازدیدکنندگان
طراحی سایت رشت
ما سالهاست در زمینه ساخت انواع وب سایت، تولید اپلیکیشن، افزایش فروش در کسب و کارهای اینترنتی فعالیت میکنیم. تیم استاد وب واقع در پارک علم و فناوری گیلان(زیر نظر وزارت علوم و تحقیقات) آماده ساخت انواع وب سایت های شرکتی و فروشگاهی در هر سطحی با قیمت بسیار مناسبی در شهر رشت می باشد. این گروه تجربه های بسیاری در زمینه کسب و کارهای اینترنتی، همچنین آموزش دیجیتال مارکتینگ در سطح استان دارد.
شما هم اکنون می توانید سوالهای خود را در زمینه طراحی وب سایت شرکتی، طراحی وب سایت فروشگاهی، ارتقا رتبه سایت در گوگل، سئو، بهینه سازی وب سایت، بازاریی اینترنتی و ساخت اپلیکیشن با متخصصان ما در میان بگذارید تا همکاران ما به تمامی سوالات شما در این زمینه ها بدهند.